Sachez ce que désigne "UI"
Si je vous dis "UI", vous pensez peut-être à ça :

UI est un sigle à la mode, entre autres parce que le métier d'UI designer est vogue et que c'est un peu le nouveau nom "trendy", un "buzzword" pour dire "graphiste" (à tort et à raison).
Mais pourquoi est-ce qu'on en entend autant parler ?
Et bien parce que les évolutions technologiques ont amené à repenser les usages et donc les formes d'interfaces en général ; cela est notamment lié au mobile.
Une interface utilisateur, c'est tout simplement le point de rencontre entre un utilisateur et un objet (ou une machine) ; c'est ce qui permet d'interagir avec le produit.
Pour retenir, découpez le mot "Inter-face" : c'est la "face" (la surface) qui fait l'intermédiaire entre vous et un produit.
Prenons l'exemple de la télévision : la télécommande représente l'interface. Sans elle, vous ne pouvez pas interagir avec la télévision, la regarder, changer de chaine, bref : l'utiliser.
Autre exemple, la voiture : le tableau de bord + le volant + les pédales + le levier de vitesse forment ensemble l'interface de la voiture.
Sachez à quoi sert une interface
Wikipédia vous dira que l'interface permet d'effectuer une tâche, une action, une commande (en bref d'établir un contrôle) via un aller-retour entre l'utilisateur et la machine :
une interaction est initiée/stimulée/déclenchée par l'humain (de quelque façon que ce soit : via le toucher dans la plupart du temps, mais vous verrez, pas toujours) === input
à laquelle la machine répond ("feeds back" en anglais = donne quelque chose en retour / rend) de façon simultanée en donnant de l'information, ou un résultat === output
Visualisez cet aller-retour comme un lancer de boomerang…

Si l'on reprend l'exemple de la télécommande :
L'interface (qu'est la télécommande) entre vous et la télévision se comporte de telle façon que si vous appuyez sur un bouton, il aura l'effet escompté.
Plus précisément, si vous appuyez sur le bouton marqué "2", vous faites le premier pas, vous lancez le boomerang. Vous donnez un "input" (en anglais).
Cela aura comme résultat que la chaîne de télévision numéro 2 va s'afficher sur l'écran de télévision ; c'est le feedback, le retour du boomerang, la réponse de la machine à votre impulsion. Vous récupérez un "output" (en anglais).
Et tout cela forme l'interaction !
Découvrez un exemple d'interface utilisateur révolutionnaire
Dans certains cas, l'interface utilisateur était tellement novatrice qu'elle a révolutionné des usages.
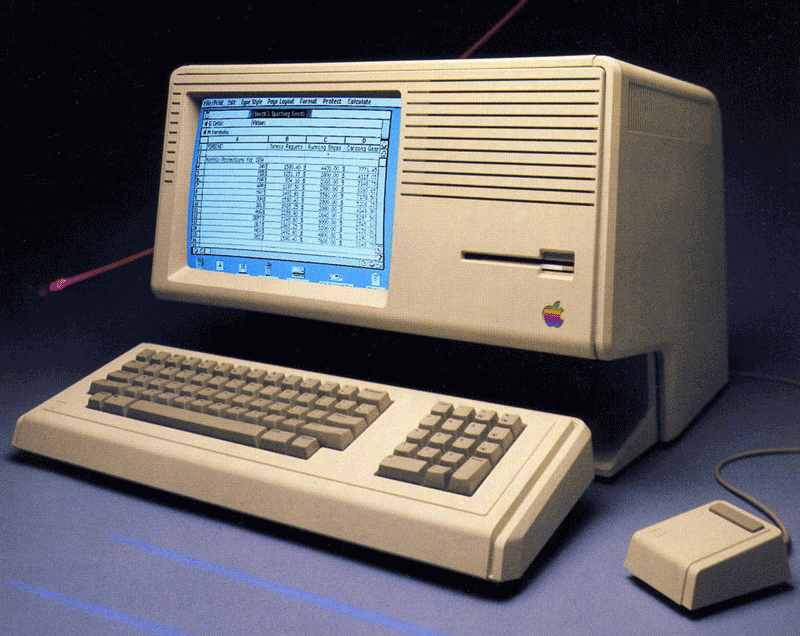
C'est le cas de la souris d'ordinateur… dont voici le premier prototype :

À la fin des années 1960, Douglas Engelbart du Stanford Research Institute présente son prototype de souris d’ordinateur, nommé à l'époque « Indicateur de position XY pour un système d’affichage ». En effet, Il était composé de deux roues fixées sous une coque en bois, une pour mesurer les mouvements horizontaux et verticaux. Xerox est la première entreprise à l'utiliser, rapidement suivie par Apple.

Les concurrents d'Apple ont suivi, et au fil des années, le design de la souris a évolué.
Vous n'imaginez pas à quel point c'était disruptif et considéré comme futuriste à l'époque puisque jusque là on entrait les commandes à l'ordinateur en tapant des lignes de codes.
Avec la souris, on contrôle, avec la main, un pointeur qui agit plus loin, à distance, sur un écran et qui nous permet d'interagir, de cliquer, d'ouvrir, et d'effectuer une quantité de tâches incroyables.
La révolution de la souris, ce n'est pas juste une télécommande que l'on tient dans la main, c'est aussi l'interface de l'écran qui a changé pour correspondre à l'interaction avec la souris.
En effet, l'écran fait partie de l'interface, il est graphique (il montre quelque chose) et file la métaphore du bureau, sur lequel il y a des objets ; c'est un espace sur lequel on visualise des icônes qui représentent des dossiers, une corbeille, etc… Par ailleurs, le texte devient "cliquable" via la souris et grâce aux liens hypertexte, et on peut naviguer entre différentes fenêtres grâce aux onglets, aux menus, puis plus tard grâce à la barre de défilement… #révolution 😵
J'ai cité les principales, mais les inventions en HCI sont multiples suite à l'arrivée de l'interface graphique de l'écran d'ordinateur… Si cela vous intéresse, je vous invite à lire des articles sur l'histoire de l'interface graphique.

Il s'agit d'ailleurs des premiers pas du skeuomorphisme, mais on verra ça un peu plus tard.
Bref, la transformation est radicale ; l'usage, changé à jamais.
L'impulsion (l'aller du boomerang) peut se faire :
avec la voix (lorsque vous gérez votre messagerie vocale par exemple)
par le geste (lorsque vous jouez à la Wii et c'est aussi le cas dans le film "Minority Report")
ou encore par le tactile… Je parle ici, entre autre, du mobile et c'est justement ce que l'on va voir dans le prochain chapitre !
