Notre formulaire a une bonne tête et il est fonctionnel, mais il reste quelque chose que nous n'avons pas encore abordé : les erreurs.
En effet, dans tout formulaire il peut y avoir des erreurs, et il faut les traiter en alertant l'utilisateur que les données qu'il a rentrées ne sont pas valides.
Par exemple, dans notre formulaire, nous ne souhaitons pas que les chiens mineurs (de moins de trois ans) puissent accéder à notre site de rencontre. Donc nous allons vérifier cela avant de les faire passer sur la page SuccessViewController .
Et pour ceux qui ne sont pas majeurs, nous allons leur présenter une alerte.
Les alertes sur iOS
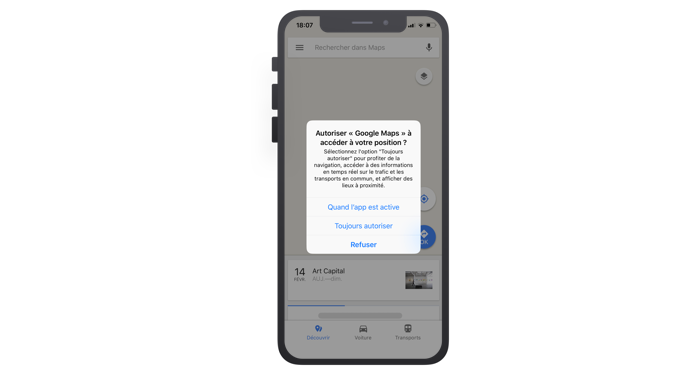
Sur votre iPhone, vous avez sans doute déjà rencontré des alertes. Elles permettent d'interrompre l'expérience d'une application pour poser une question à l'utilisateur ou attirer son attention sur quelque chose. Elles ressemblent à ceci :

Vous en avez certainement déjà croisé. Elles sont gérées par une classe nommée UIAlertController que nous allons découvrir dans ce chapitre.
Création du modèle
Nous allons afficher ces alertes selon certaines conditions. Et il n'aura pas échappé à votre vigilance que nous nous apprêtons à faire de la logique. Et qui dit logique dit… ?
Modèle !
Oh... C'est tellement touchant... J'en ai les larmes aux yeux  ! Nous allons en effet devoir écrire un peu de logique dans le modèle.
! Nous allons en effet devoir écrire un peu de logique dans le modèle.
Et vous allez faire ça avec un exercice ! Il est quasiment obligatoire et en tout cas très très recommandé de le faire. Car non seulement vous allez découvrir la notion de valeur associée dans les énumérations, mais en plus vous comprendrez la suite bien plus facilement si vous le faites !
Donc à vous de jouer !
Complétez l'exercice en cliquant sur ce lien !
Implémentation du switch
Avant d'appeler notre méthode performSegue dans le contrôleur, nous allons avoir besoin d'évaluer le statut de notre objet dog . Je vous propose d'écrire une méthode pour faire cela :
@IBAction func validate() {
let pet = createPetObject()
checkPetStatus(pet)
}
private func checkPetStatus(_ pet: Pet) {
}Bien. Maintenant, nous allons vérifier le statut. La propriété status de Pet est une énumération, donc pour l'évaluer, nous allons faire un switch :
private func checkPetStatus(_ pet: Pet) {
switch pet.status {
case .accepted: performSegue(withIdentifier: "segueToSuccess", sender: pet)
case .rejected(let reason):
// Il y a une erreur ici
}
}case .rejected(let reason):Lorsqu'on fait un switch sur une énumération qui a une valeur associée, on peut récupérer cette valeur associée avec la syntaxe ci-dessus.
Dans le cas où le statut est bon, on passe à la page suivante avec performSegue . S'il y a une erreur, on va l'afficher avec une alerte.
Affichage de l'alerte
Pour afficher une alerte, nous allons utiliser la classe UIAlertController . On commence par initialiser une instance de cette classe, comme ceci :
let alertVC = UIAlertController(title: "Erreur", message: "Message d'erreur", preferredStyle: .alert)Détaillons ça :
titlecontient le titre du message ;messagecontient le corps du message ;preferredStylecorrespond au style désiré de l'alerte. On en reparle juste en dessous. Choisissezalertpour le moment.
Ensuite, nous allons créer une ou plusieurs actions. Ces actions correspondent aux boutons en bas de l'alerte :
let action = UIAlertAction(title: "OK", style: .cancel, handler: nil)Regardons cela :
titlecorrespond au titre sur le bouton.stylecorrespond au style du bouton. Il y en a plusieurs aussi et on en parle juste après. Choisissezcancelpour le moment.handler: il s'agit d'un bloc qui permet de rajouter du code à exécuter lors de l'appui sur le bouton. Vous pouvez y mettre ce que vous voulez.
Ensuite, il faut ajouter l'action à notre alerte via la méthode addAction de UIAlertController :
alert.addAction(action)Enfin, nous n'avons plus qu'à présenter l'alerte avec la méthode present de UIViewController :
present(alert, animated: true, completion: nil)On a fait le tour de la théorie ; du coup, la mise en pratique donne ceci :
private func checkPetStatus() {
switch dog.status {
case .accepted:
performSegue(withIdentifier: "segueToSuccess", sender: nil)
case .rejected(let reason):
presentAlert(with: reason)
}
}
private func presentAlert(with error: String) {
let alert = UIAlertController(title: "Erreur", message: error, preferredStyle: .alert)
let action = UIAlertAction(title: "OK", style: .cancel, handler: nil)
alert.addAction(action)
present(alert, animated: true, completion: nil)
}J'ai créé une méthode presentAlert qui prend en paramètre le message d'erreur error contenu comme valeur associée dans l'énumération status . Ce paramètre est utilisé comme message de notre UIAlertController . Le reste devrait être à peu près limpide, sinon n'hésitez pas à reprendre les paragraphes précédents.
Les styles d'alertes
Comme promis, nous allons revenir sur les différents styles d'alertes que vous pouvez utiliser.
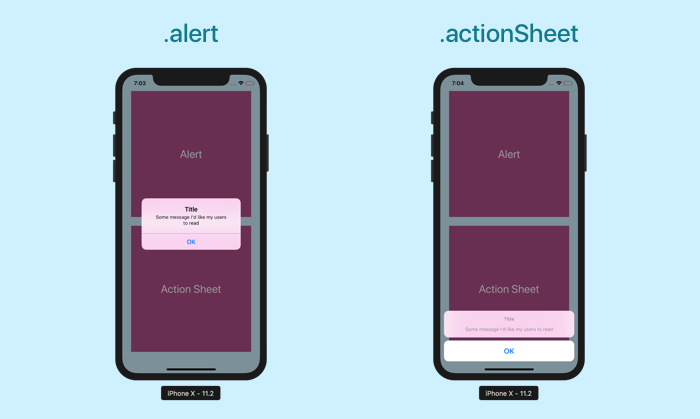
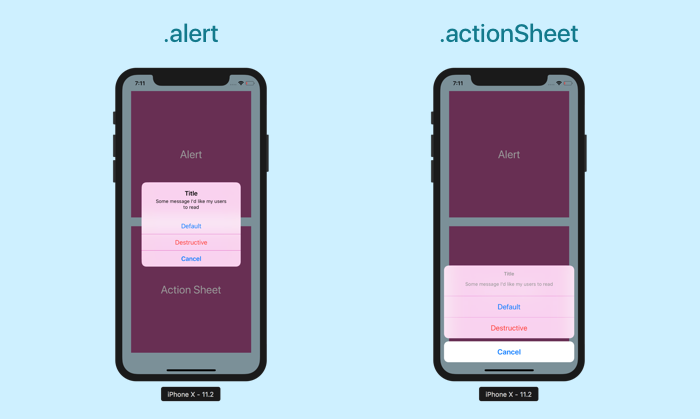
Il y a deux styles d'alertes : .alert et .actionSheet . Vous les avez ci-dessous :

Avec cela vous pouvez combiner trois styles de boutons :
.default: le style par défaut..destructive: ce style indique que l'action risque de modifier ou supprimer des données..cancel: ce style indique que l'action annule l'opération et laisse les choses inchangées.

En résumé
Lorsque vous faites la validation d'un formulaire, n'oubliez pas que la logique doit se trouver côté modèle !
Un cas d'une énumération peut avoir une valeur associée.
Les alertes permettent d'interrompre l'expérience d'une application pour afficher un message ou poser une question à l'utilisateur. Le code général pour les afficher est le suivant :
let alert = UIAlertController(title: "Erreur", message: "Message", preferredStyle: .alert)
let action = UIAlertAction(title: "OK", style: .cancel, handler: nil)
alert.addAction(action)
present(alert, animated: true, completion: nil)Il existe deux types d'alertes et trois styles de boutons.
Dans le prochain chapitre, je vous propose un petit bonus : vous allez découvrir les extensions, une fonctionnalité de Swift bien pratique !
