Dans ce chapitre, nous allons aborder un point important (mais rassurez-vous, très facile à comprendre et à implémenter), à savoir la gestion et le support des différentes tailles d'écran par votre application Android.
Le but ? Que votre interface utilisateur rende aussi bien sur téléphone que sur tablette, qu'importe la taille ou la résolution de l'écran.
Puis, dans un second temps, nous appliquerons ces principes afin que vous puissiez vous rendre compte concrètement du résultat.
Prêt·e ? C'est parti !
Un problème de fragmentation...
Android est un super système d'exploitation. Vraiment. Tellement super que beaucoup de constructeurs ont implémenté ce fantastique (et open source) OS dans leurs smartphones et/ou tablettes (on ne réinvente pas la roue hein ?).
Ce succès a créé une problématique assez pénible pour les développeurs Android : la fragmentation. En 2017, on recense environ 24 000 modèles de terminaux Android différents (avec son lot de résolutions et tailles d'écran, de spécificités, etc...), tous aussi uniques les uns des autres.
Heureusement, Android a bien été conçu. OUF !

En effet, les concepteurs ont pensé à créer un système de breakpoints (points d'arrêt) pour gérer au mieux l'affichage de votre application, qu'importe l'écran utilisé (grand, petit, haute résolution, tablette, etc...).
Pour résumer, ces breakpoints sont déclenchés automatiquement en fonction de certaines caractéristiques (taille d'écran, densité, résolution, orientation, etc...) du terminal sur lequel tourne votre application, et vont permettre de pointer vers le bon dossier de ressources (drawable/, layout/, values/, etc...).
Hein ? Mais je n'ai qu'un dossier drawable/, layout/ et values/ ! Comment est-ce qu'Android identifie les ressources à récupérer ?
Tout simplement grâce à un système (ou convention) de nommage, que l'on appelle dans notre jargon, les quantificateurs. Ainsi, selon votre besoin et ce que vous aimeriez gérer visuellement, vous allez rajouter au nom des principaux répertoires de ressources (drawable/, layout/, values/, etc...), un ou plusieurs quantificateurs.
Vous avez bien entendu ! Il est même possible d'enchaîner ces quantificateurs les uns à la suite des autres pour augmenter encore plus le degré de précision souhaité :

Grâce à ces quantificateurs, Android saura exactement dans quel dossier récupérer la bonne ressource (qu'il faudra manuellement créer comme nous le verrons par la suite).
Et si ces quantificateurs ne sont pas créés par le développeur ? Que se passe-t-il ?
Bonne question ! Et bien en fait, vous n'êtes pas du tout obligé de tous les créer. Vous pouvez d'ailleurs n'en créer aucun, Android ne vous en tiendra bien évidemment pas rigueur. Du moment que vous avez les principaux répertoires ressources créés (drawable/, layout/ et values/), tout va bien, Android ira chercher par défaut ce dont il a besoin dedans ^^ . Cependant, vous risquez de voir votre application mal affichée sur certains types de terminaux...
Les quantificateurs sont juste là pour ajouter une granularité supplémentaire dans la manière d'optimiser le rendu de votre interface graphique.
Maintenant, nous allons étudier les quantificateurs les plus utilisés sur Android et ceux dont vous aurez sûrement besoin un jour.
La densité de l'écran
Exprimée en dpi (dots per inch), cette caractéristique correspond à la quantité de pixels contenue dans une ligne équivalente à 2,54 cm. Une densité de 200 dpi représente donc 200 pixels sur une ligne de 2,54 cm ! :waw:
Cette valeur est généralement liée à la résolution de l'écran (mais pas toujours) et est gérée sur Android grâce aux quantificateurs suivants :
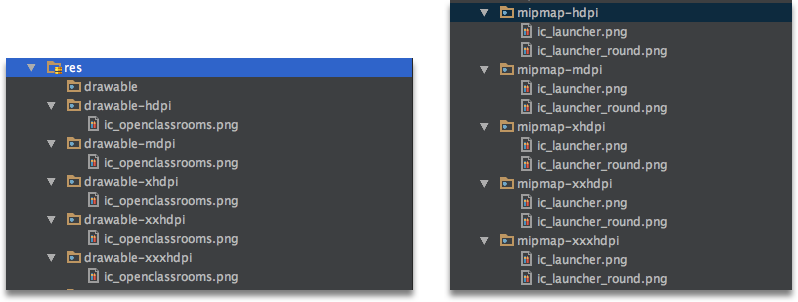
-ldpi (low) aux alentours de 120 dpi (très peu utilisé aujourd'hui)
-mdpi (medium)aux alentours de 160 dpi
-hdpi (high)aux alentours de 240 dpi
-xhdpi (extra-high)aux alentours de 320 dpi
-xxhdpi (extra-extra-high)aux alentours de 480 dpi
-xxxhdpi (extra-extra-extra-high)aux alentours de 640 dpi
Cette densité est extrêmement pratique pour adapter les images et les textes affichés au sein de votre application. En pratique, ce quantificateur est utilisé principalement pour les dossiers drawable/, mipmap/ et même values/ :

L'orientation de l'écran
Vous avez dû le remarquer, mais une application Android s'affiche à la fois en mode Portrait et Paysage. C'est cool mais parfois le résultat n'est visuellement pas terrible... surtout en mode Paysage !
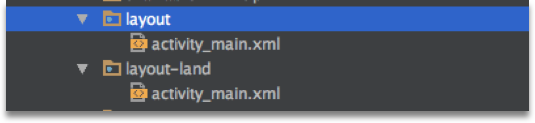
Afin de gérer cela, les développeurs d'Android ont créé le quantificateur -land (comme landscape) à accoler généralement au répertoire layout/. Il vous suffira de copier/coller le layout de l'activité concernée (dont vous souhaitez modifier le design en mode Paysage) dans ce nouveau répertoire (layout-land/), puis modifier son contenu XML pour rendre le résultat un peu plus adapté à une navigation en mode portrait.
Le dossier layout/ gérera ainsi le mode Portrait, tandis que le dossier layout-land/ s'occupera du mode Paysage.

La taille de l'écran
Que l'on soit sur tablette ou sur un petit téléphone mobile, l'espace disponible sur l'écran peut varier du tout au tout. En tant que développeur, vous avez la mission (et le devoir !) de gérer du mieux possible le rendu de votre application sur les différents terminaux Android.
Pour cela, vous avez à votre disposition quatre breakpoints, correspondant à quatre catégories de résolutions d'écran, identifiés par les quantificateurs suivants :
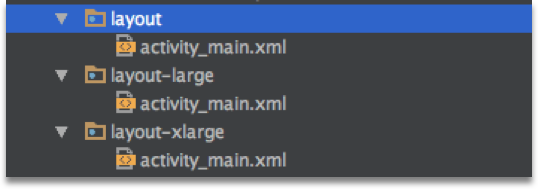
-xlarge : L'écran mesure au moins 960 dp x 720 dp (tablette de 10 pouces)
-large : L'écran mesure au moins 640 dp x 480 dp (tablette de 7 pouces)
-normal : L'écran mesure au moins 470 dp x 320 dp (smartphone, peu utilisé)
-small : L'écran mesure au moins 426 dp x 320 dp (smartphone, peu utilisé)
On utilise très souvent ces quantificateurs pour adapter notre design plus facilement sur tablette, en l'accolant au nom du répertoire layout/.

Le fichier responsable des tailles : dimen.xml
Non présent par défaut lors de la création d'une application Android avec Android Studio (mais pourquoiiiiiiiii ?), ce fichier essentiel va nous permettre de répertorier les différentes tailles de nos vues (taille de la police, hauteur et largeur d'une image, etc...).
Il se place par défaut dans le répertoire... values/ :D.
Combiné à nos quantificateurs, il nous permettra d'ajouter encore plus de précision à la manière dont nous gérons l'affichage de notre interface graphique.
Par exemple, nous pourrions faire en sorte d'afficher une police en taille 10 sur écran normal, et 15 sur un écran plus large. Nous pourrions également afficher une image avec une dimension de 30 x 30 sur smartphone et 50 x 50 sur tablette.
Pour cela, il suffit simplement de :
Créer autant de dossiers values-quantificateur/ que vous souhaitez gérer de configurations (en reprenant notre exemple, on veut gérer uniquement les dimensions pour un smartphone normal, un smartphone plus large et une tablette, donc 3 dossiers).
Y ajouter un fichier dimen.xml avec les dimensions désirées.
Faire référence aux dimensions directement sur une vue (par exemple TextView) au sein d'un layout (par exemple activity_main.xml).
Exemple :
Fichier values/dimen.xml (configuration par défaut) :
<resources>
<!-- TextViews -->
<dimen name="size_text_title">12sp</dimen>
<dimen name="size_text_description">10sp</dimen>
<!-- Images -->
<dimen name="size_image_height">30dip</dimen>
<dimen name="size_image_width">30dip</dimen>
</resources>Fichier values-xxhdpi/dimen.xml (configuration pour les fortes densités) :
<resources>
<!-- TextViews -->
<dimen name="size_text_title">17sp</dimen>
<dimen name="size_text_description">15sp</dimen>
<!-- Images -->
<dimen name="size_image_height">40dip</dimen>
<dimen name="size_image_width">40dip</dimen>
</resources>Fichier values-large/dimen.xml (configuration pour les tablettes à partir de 7 pouces) :
<resources>
<!-- TextViews -->
<dimen name="size_text_title">15sp</dimen>
<dimen name="size_text_description">13sp</dimen>
<!-- Images -->
<dimen name="size_image_height">50dip</dimen>
<dimen name="size_image_width">50dip</dimen>
</resources>Fichier activity_main.xml :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/activity_main_text_view_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Mon super titre !"
android:textSize="@dimen/size_text_title"/>
<TextView
android:id="@+id/activity_main_text_view_description"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ma super description"
android:textSize="@dimen/size_text_description"/>
<ImageView
android:layout_width="@dimen/size_image_height"
android:layout_height="@dimen/size_image_width"
android:src="@drawable/ic_openclassrooms"/>
</LinearLayout>Ainsi, les dimensions s'adapteront correctement sur un smartphone normal ou à forte densité, ainsi que sur tablette.
Attends, attends ! C'est quoi ces histoires de dip et sp ?
Je vois que vous suivez ;). Ce sont tout simplement des unités de mesure utilisées par Android. Il en existe d'autres (px, in, mm, et pt) mais vous utiliserez principalement :
Les sp (Scale-independent Pixels) : Pour gérer notamment la taille des polices (fonts)
Les dip (Density-independent Pixels) ou dp : Pour gérer tout le reste, à savoir la taille des images ou autres vues, les marges (margins), le rembourrage (padding), etc...
Conclusion
Dans ce chapitre, nous avons abordé les principaux moyens qui existent pour supporter correctement l'affichage de notre application sur différentes tailles d'écrans, tout en gérant également son orientation (Portrait et Paysage).
Tout cela étant pour le moment assez théorique, nous allons mettre en pratique ces connaissances dans le prochain chapitre, en créant une mini-application implémentant ces concepts.
