Maintenant que nous avons tout ce que nous souhaitons tester et que nous avons en tête quels outils peuvent nous faciliter le travail, il est temps de construire la première brique du prototype.
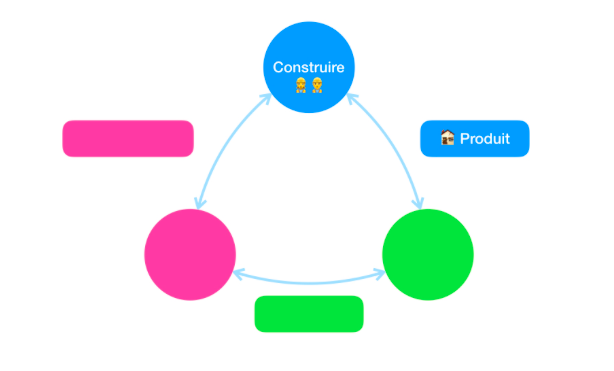
Étape 1 : Construire

Le lean protoyping part du postulat que, grâce à tous les outils qui existent désormais sur le web, vous n'avez pas besoin d'écrire du code pour créer une petite application (votre MVP) et commencer à collecter des données concrètes.
Commençons par le commencement, vous devez poser les fondations de votre MVP. Autrement dit :
sélectionner un support adapté pour communiquer votre idée,
intégrer des outils d'analyse de données,
intégrer les applications censées reproduire votre fonctionnalité principale sur votre MVP pour éviter d'envoyer vos visiteurs sur l'outil en question directement. Cela donnera de la consistance à votre expérience utilisateur.
Le support
Nous avons déjà abordé le sujet dans un chapitre précédent de ce cours. Le support que nous utiliserons pour Nap Spot est la landing page (page d'atterrissage). Certains entrepreneurs ont validé leurs concepts en utilisant d'autres supports tels que l'email ou des outils existants (voir l'histoire de Product Hunt).
La landing page servira de véritable socle pour un MVP comme Nap Spot.
Il s'agit en fait d'une simple page web. Dans un cycle de lean prototyping, cela peut suffire pour confronter ces hypothèses et suppositions à la vraie vie. Cette page sera la seule de votre site à ce stade.
Quelles informations faut-il ajouter à une landing page ?
Une description claire de votre service. Soignez votre message ! Votre landing page est le support principal sur lequel vous allez communiquer pour déterminer si votre idée peut attirer des clients. Il faut que le message que vous communiquez soit simple, sobre, clair et propre. Il faut que la personne qui tombe dessus puisse rapidement se faire un avis sur votre proposition de valeur.
Votre landing page est avant tout une porte d'entrée, à laquelle vous devez ajouter un call-to-action (appel à l'action) simple pour la suite. Voici des exemples courants : « Postulez », « Réservez », « Contactez-nous ».
Comment créer cette page ?
Je présente dans la vidéo de ce cours, une rapide démonstration de la création de la landing page pour Nap Spot sur Instapage.
Le mode freemium de Instapage convient tout à fait aux besoins d'un prototype simple. Avec un compte d'essai gratuit, vous avez accès à toutes les fonctionnalités pendant quelques jours et vous pouvez faire en sorte que votre site reste en ligne pendant une quinzaine de jours.
Intégrer des outils d'analytics
Souvenez-vous, une des composantes majeures du cycle d'apprentissage lean est la collecte de données. Dans l'optique de poser des bases solides à notre MVP, nous nous devons d'intégrer des outils d'analytics poussés avant de commencer à générer des visites.
Google Analytics
L'outil d'analyse de données par excellence, Google Analytics, va vous permettre d'avoir un aperçu précis du type d'utilisateur se rendant sur votre site (données géographiques, démographiques...) mais aussi de la façon dont ils interagissent avec et surtout d'identifier les différentes sources de trafic.
Généralement, les outils permettant de créer des landing pages vous permettent d'intégrer très facilement Google Analytics.
Pour ce faire, il vous suffit dans un premier temps de créer un compte sur Google Analytics et de récupérer votre code de suivi (un code commençant ressemblant à cela UA-111111111-1).
Ensuite, suivez le guide !
Exemple pour Strikingly : Intégrer GA sur Strikingly
Google Analytics vous permet principalement de collecter des données quantitatives.
Hotjar
Si vous souhaitez savoir précisément comment vos visiteurs interagissent avec votre landing page, je vous recommande vivement d'intégrer un deuxième outil, Hotjar.
Hotjar vous permet d'aller encore plus loin dans l'analyse de données en vous fournissant des données plus qualitatives :
heatmap (zones les plus cliquées sur votre page),
enregistrement vidéo des sessions de vos utilisateurs,
création de questionnaires visibles directement sur votre landing page,
et bien plus...
Encore une fois, intégrer Hotjar sur votre landing page est un jeu d'enfant. Pour ce faire, il vous suffit dans un premier temps de créer un compte sur Hotjar.
Hotjar vous fournira alors un petit bout de code Javascript que vous devrez intégrer à votre landing page :
<!-- Hotjar Tracking Code for napspot.co -->
<script>
(function(h,o,t,j,a,r){
h.hj=h.hj||function(){(h.hj.q=h.hj.q||[]).push(arguments)};
h._hjSettings={hjid:[SITE_ID],hjsv:6};
a=o.getElementsByTagName('head')[0];
r=o.createElement('script');r.async=1;
r.src=t+h._hjSettings.hjid+j+h._hjSettings.hjsv;
a.appendChild(r);
})(window,document,'https://static.hotjar.com/c/hotjar-','.js?sv=');
</script>Ce code n'est qu'un exemple, n'essayez pas de l'intégrer à votre page.
Intégrer votre formulaire Typeform
Afin de rendre l'expérience d'envoyer une demande de réservation directement depuis notre landing page, il est possible de profiter des différentes méthodes d'intégration que Typefrom propose.
Pour ce faire, après avoir créé votre formulaire sur Typeform, rendez-vous dans l'onglet « Share ».

Sélectionnez ensuite la méthode de partage que vous souhaitez utiliser :
en envoyant simplement le lien vers le formulaire,
en l'intégrant sur une page web (embed) ⬅ Ce qui nous intéresse,
en intégrant votre formulaire dans un email.
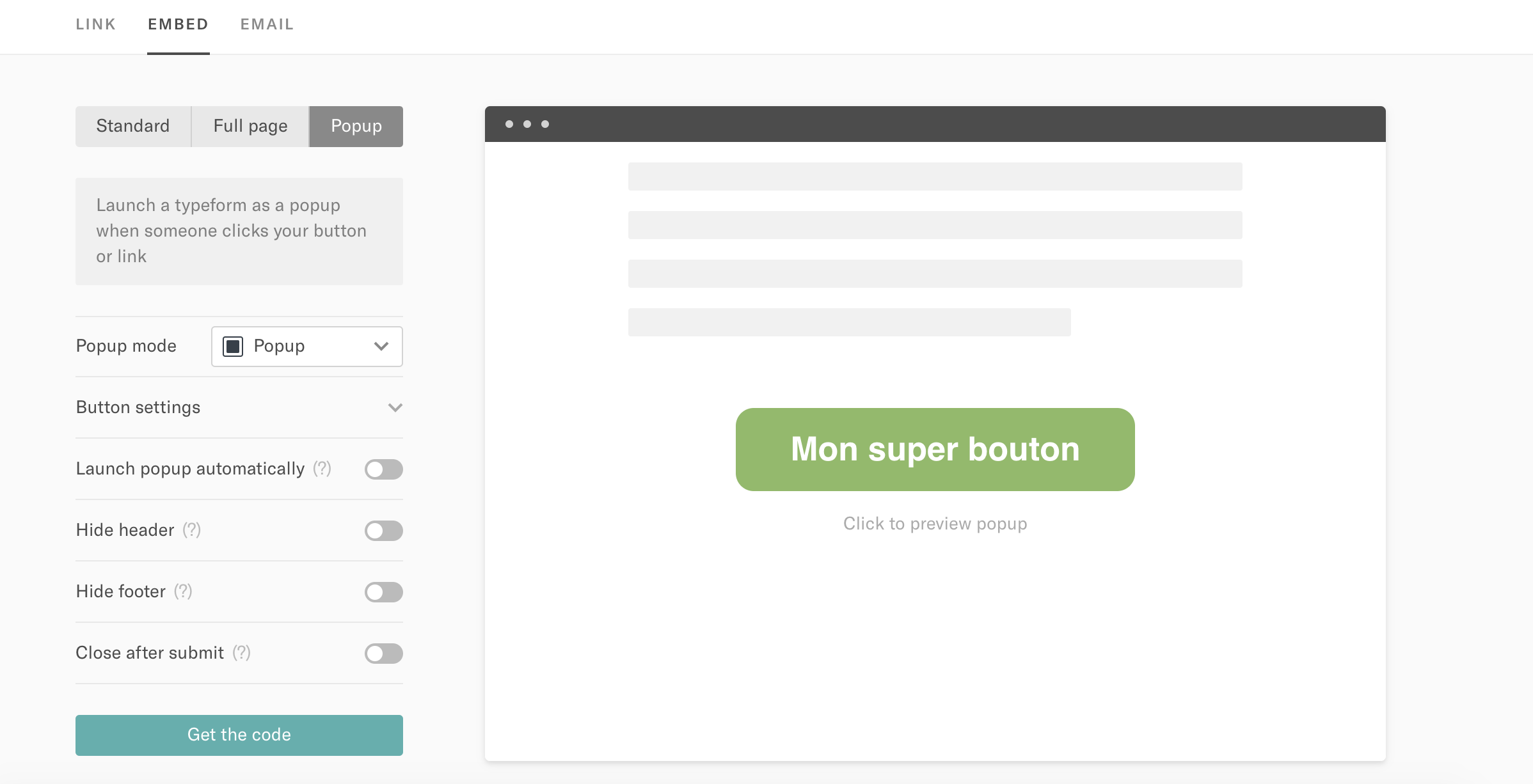
Si vous souhaitez intégrer votre formulaire sur une page web, c'est la seconde méthode (embed) qui vous intéresse, notamment sous le format d'un popup.
Vous pourrez alors configurer le style du bouton qui servira à ouvrir un popup contenant votre formulaire directement sur votre page web.
Après avoir configuré votre bouton (style, texte, etc.), cliquez sur « Get the code ».

Typeform devrait alors vous fournir un bout de code HTML qu'il vous suffira de copier-coller dans un élément HTML sur votre landing page. Vous devriez alors voir apparaître votre bouton et au clic votre formulaire.
