Pensez votre storytelling
La landing page, appelée page d’atterrissage en français, désigne la page sur laquelle arrive un internaute après avoir cliqué sur un lien (lien commercial, lien e-mail, lien bandeau publicitaire, post réseaux sociaux, etc.).
Elle est l’élément central de votre stratégie de growth hacking : avant de lancer vos actions de hack, il vous faut avoir une landing page pertinente ! Vous avez 5 secondes pour convaincre car vos visiteurs ne vous accorderons guère plus de temps pour comprendre ce qu'ils peuvent retirer de votre produit/service.
Votre landing page est l'outil de base pour tester votre proposition de valeur auprès de vos différents personas. Pour communiquer votre message et votre proposition de valeur, vous devrez construire un bon storytelling. Pour une session d'inspiration, je vous invite à creuser les portraits chinois de vos concepts. Quelques indications présentes ici.
L’optimisation de la landing page est un levier très important pour la croissance de votre entreprise. Elle va conditionner la transformation d’un simple prospect plus ou moins qualifié en client. À chaque persona identifié, vous devez créez une landing page pour lui communiquer un message ciblé correspondant à la proposition de valeur.
N’essayez pas de vous adresser à plusieurs cibles en même temps, sinon vous n’aurez personne. Si vos cibles sont fondamentalement opposées, il vous faudra deux messages différents. Vous créerez alors deux landing pages.
Nous allons découvrir dans cette section les différentes étapes importantes à prendre en compte pour confectionner votre landing page de manière efficace et créative. Nous nous appuierons sur le projet de landing page de la marque Insensé. C’est un podcast qui s'adresse à toute une génération en quête de sens. On y retrouve des interviews de personnes qui entreprennent leur vie et ont choisi d’aligner leur valeurs personnelles avec leur vie professionnelle : startupers, artistes, philosophes, entrepreneurs...
Dans le cas d’Insensé, la landing page a pour objectifs :
de présenter le projet ;
d'accueillir tous les podcasts ;
de collecter des e-mails de personnes intéressées par ces contenus ;
et de promouvoir des événements et retraites organisés autour de la quête d'alignement.
Élaborez le parcours utilisateur
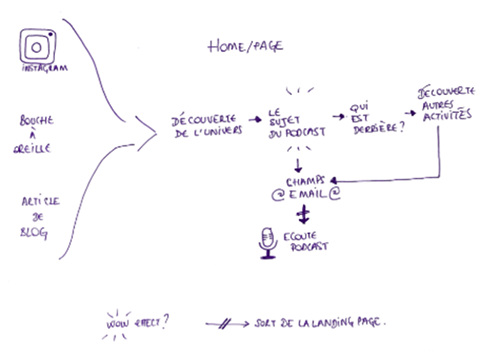
Dessinez sur une feuille blanche le parcours souhaité par vos utilisateurs. Pour cette étape, il est nécessaire de visualiser ce par quoi vous aimeriez que le visiteur passe : anticipez le contenu qu’il va lire en premier, jusqu'au moment où il sort de votre site.
Pour vous aider, répondez simplement à la question : comment voulez-vous que vos utilisateurs se promènent pour conditionner l'expérience de l'utilisateur de manière logique et intuitive ?

Cette étape vous force à hiérarchiser les informations en fonction de ce que le visiteur va chercher de plus important. Aussi, notez les sources de trafic possibles (même si elles ne sont pas exhaustives), ça vous permet d'avoir une vision d'ensemble sur le chemin parcouru, et de garder une cohérence de message.
Si vous avez identifié plusieurs cibles et plusieurs propositions de valeurs, listez pour chacune de vos landing page à créer :
vos objectifs par page ;
le contenu ;
et les éléments à monitorer, c’est-à-dire à surveiller de près pour suivre vos performances sur la page.
Voici un exemple de tableau que vous pouvez faire.
PAGE OBJECTIFS CONTENU | PERSONA | OBJECTIFS | CONTENU | A MONITORER |
HOME PAGE | Persona 1 | Acquisition persona 1 | Value proposition Persona 1 | Bouton d'inscription |
PAGE EQUIPE | Tous | Humaniser l'entreprise et recruter | Photo, Intitulé de poste, lien LinkedIn des équipes + liste des jobs ouverts | Lien pour postuler |
PAGE PERSONA 2 | Persona 2 | Activation persona 2 | Éléments de réassurance pour Persona 2 : partenaires, clients... | Bouton de demande de rappel |
PAGE LOGIN | Persona 1 | Connexion à l'espace client Persona 1 | Champs login + rappel que le login s'adresse au Persona 1 | Connexions réussies |
Le header
Le header correspond à la partie supérieure de votre landing page (ou de toute autre page web de manière générale). Ce sont toutes les informations que voient l’utilisateur sur la page, avant même de faire défiler le reste du contenu.
Le header est alors la porte d’entrée de votre univers. Il comprend :
vos logo et typo ;
votre phrase d’accroche ;
une/des images/photos illustrant votre produit/service et expliquant les fonctionnalités de votre produit ;
le call to action, sous forme de bouton à cliquer, qui invite les utilisateurs à s’engager auprès de vous.

La phrase d’accroche ou “one sentence”
Pour attirer votre cible, il vous faut travailler votre accroche. Vous allez leur expliquer en une seule phrase ce que votre produit ou service fait très concrètement. Votre accroche doit être inspirante et explicative à la fois.
Vous n'êtes pas encore au stade de notoriété qui vous permet de vous reposer uniquement sur un slogan. Il faut donc absolument que les lecteurs puissent identifier rapidement votre concept et ses bénéfices.

Votre phrase communique la proposition de valeur clairement aux potentiels clients. Elle introduit également la personnalité et le ton que vous souhaitez employer pour votre produit (amusant, sérieux, professionnel…). Mêler deux tons foncièrement différents n’est pas incompatible.
Vous pouvez aussi choisir de montrer à vos visiteurs ce qu’il perdent ou ratent à ne pas acheter ce que vous leur proposez. Cela peut se faire sur différents tons :
avec humour et émotion :
Bobby, un dépôt-vente de vêtement de mode dans le 3e arrondissement de Paris, utilise cette phrase pour convaincre ses clientes d'acheter sans plus attendre : "Buy now or CRY LATER" (Achetez maintenant ou pleurez plus tard). En effet, en dépôt-vente, toutes les pièces sont uniques, et elles peuvent partir dans l'heure.
avec humour et en s’appuyant sur des statistiques :
"100 % des gagnants ont tenté leur chance" .
La Française des Jeux exploite ici ce qu'on appelle une tautologie : c'est une phrase tournée de manière à ce que sa formulation ne puisse être que vraie.
Les images
Les images sont une belle opportunité pour appuyer votre discours. Certaines images couvrent mille mots. D'autres images provoquent des réactions universelles, ce sont celles-ci que vous allez chercher pour appuyer votre message.
Si vous souhaitez utiliser une vidéo en landing page pour clarifier votre produit ou en faire une démo, notez que celle-ci ne doit pas dépasser 30 à 60 secondes.
Les fonctionnalités produit
Mettez en avant les fonctionnalités et détails techniques de votre produit ou les spécificités de votre service. L'accent doit être mis sur les bénéfices obtenus avant tout ; mais pour certains domaines, les détails techniques peuvent être des éléments rassurants. Pour certains visiteurs, c'est souvent la dernière étape dont ils ont besoin avant d'acheter/souscrire.
Le call to action (CTA)
Votre landing page doit avant tout comporter un objectif : obtenir un e-mail, faire acheter, récupérer un vote, faire recommander à un ami.... C’est votre “call to action”. Ce qui vous permet de convertir vos prospects.
Votre objectif se traduira par un call to action qui amènera à la conversion de vos prospects.
Par exemple, votre objectif peut être de collecter les adresses e-mail de vos prospects. Lesquels vous recontacterez pour tenter de les convertir.
Votre objectif doit être mesurable via des métriques (KPI) définies. Cela vous permettra d’évaluer l’efficacité de votre landing page, de votre action marketing ou de vos hacks.
Dans le cas où vous tentez de collecter des e-mails de prospects, votre KPI sera le nombre (et la qualité) des e-mails collectés.
La ligne de flottaison
C’est ici que vous allez commencer à raconter votre histoire. En décisant de naviguer sur votre page, l’utilisateur veut en savoir plus. Il a dépassé les 5 secondes. Vous avez son attention. Il est temps de prouver ce que vous avez dit dans la première section (header).
Voici un cheminement proposé :
Expliquez le “quoi” :
Démontrez en quoi votre produit délivre la valeur que vous promettez :
une liste de fonctionnalités ;
un aperçu du produit :
une démonstration vidéo, par exemple,
ou simplement une description de votre service.
Montrez ce que vous faites, ou parlez-en, si votre produit n'est pas encore prêt. L'innovation oblige à être didactique : on se doit de passer le message de manière claire et didactique.
Expliquez le “qui” :
Montrez votre visage, dites qui vous êtes, comment vous êtes arrivé là :
soyez transparent sur qui vous êtes ;
humanisez votre démarche ;
donnez envie à l'utilisateur de vous rencontrer ;
dites comment vous voulez être vu, nommé, suivi.
Expliquez le “pourquoi et le comment” :
Rédigez votre manifesto : présentez dans une charte éthique et idéologique ce en quoi vous croyez, votre vision d’entreprise. C’est le seul élément de votre entreprise qui ne changera pas.
Ce manifesto est autant utile pour vous en interne qu’aux gens qui rencontrent votre produit/service. Il explique qui vous êtes et pourquoi vous faites ce que vous faites.

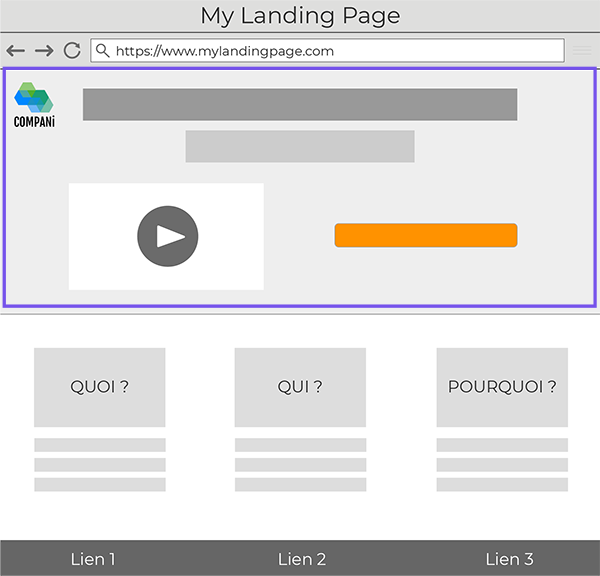
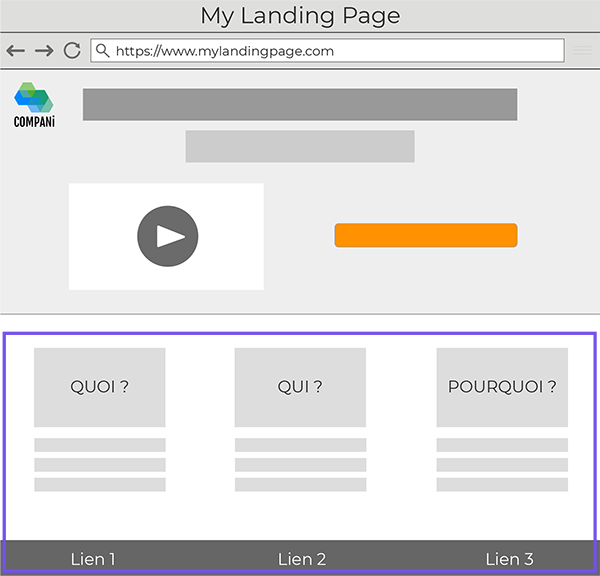
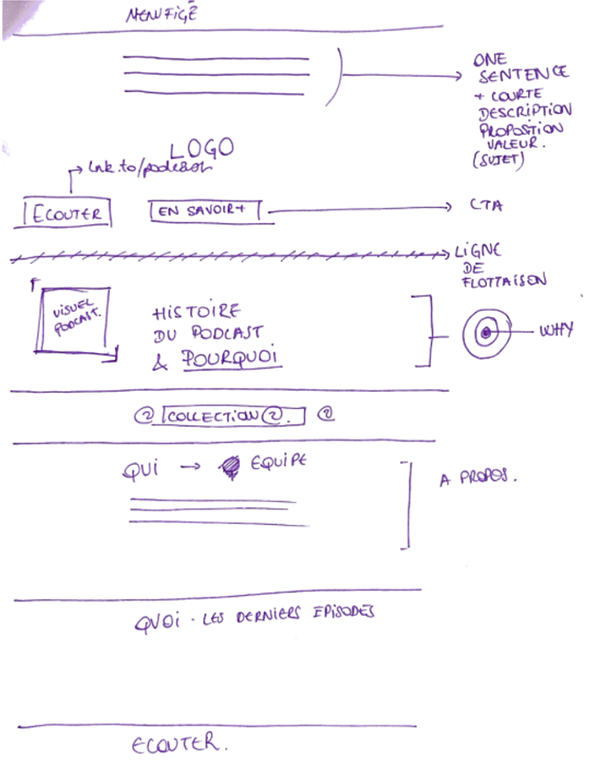
Créez le zoning de votre landing page
Votre parcours utilisateur schématisé et votre contenu clarifié, vous allez créer un zoning de votre ou vos landing pages.
Vous allez voir que le rendu définitif est un peu différent. Mais ce zoning permet de poser les premières idées sur papier et tenter de faire correspondre le parcours avec la landing page finale.

Rédigez vos contenus
Vous êtes à présent en mesure de rédiger vos contenus. Vous pouvez le faire pour l’instant dans un document texte classique. Pensez à préparer des titres en couleurs et/ou à mettre en gras des informations pour faciliter la lecture rapide. Attention aux blocs de texte indigestes : ils font fuir les visiteurs >_< !
Designez votre landing page
Créez votre moodboard
Pourquoi un assemblage fait de manière intuitive ?
Parce qu’un moodboard vous oblige à faire des choix, choisir si vous ajoutez ou non une image à votre tableau d'inspiration. Cela va vous permettre de trouver de belles références à croiser pour raconter votre histoire et impacter visuellement votre audience.
Même si vous n'êtes pas designer, c'est important de le faire soi-même car vous avez la vision du projet, surtout si c'est votre premier moodboard. Si vous souhaitez par la suite faire appel à quelqu'un d'externe, ce contenu vous aidera a briefer un designer si besoin.
Pinterest ou Designspiration sont deux outils qui vont vous permettre de réaliser des moodboards.

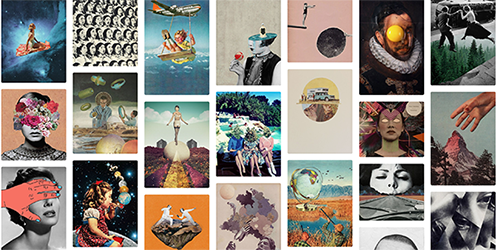
Le projet repose sur la quête de sens. Le choix a été ici de prendre volontairement le contre-pied de cette quête en mettant l’accent sur le non-sens, comme le suggère le nom. Les inspirations représentées ici sont :
univers du rêve ;
surréalisme ;
image curieuse, voire étrange ou même dérangeante, qui nécessite un temps d'attention supplémentaire ;
tiraillement entre deux monde : rêve vs réalité ;
perdre la tête/confusion ;
manque de visibilité, de clarté ;
les choses qu'on ne veut pas voir/déni ;
symbole de mutation.
Choisissez vos couleurs
Une fois que vous avez préparé cette première étape du moodboard, sélectionnez les 5 à 8 images qui vous semblent être les plus représentatives, puis sélectionnez votre palette de couleurs.

Si votre charte graphique n'est pas encore définie, vous pouvez consulter la symbolique des couleurs ici ou chercher des correspondances et associations de couleurs ici avec l'outil Adobe Color. Votre palette visuelle est prête. Gardez-la sous le coude, nous y reviendrons.
Choisissez votre template
Pour construire un site, il vous fallait avant savoir coder ; aujourd'hui, rien de plus simple ! Avec ces différents outils, vous trouverez des modules précodés qui vous permettent de créer de très beaux sites sans aucune connaissance technique. Évidemment, si vous souhaitez que votre site ressemble au millimètre près à votre zoning, il faudra le faire développer.
Pour le projet INSENSÉ, le template a été choisi pour sa simplicité et son design sobre. Cette sobriété permet de mettre l’accent sur les visuels, qui sont souvent plus parlants que 1.000 mots.
Facilitez le partage de votre page
Dans le choix de votre template, pensez à avoir la possibilité de partager facilement vos contenus sur les réseaux sociaux.
Pensez au responsive
Votre template doit également être responsive, c’est-à-dire s’adapter à la taille de l’écran où la page est visionnée. Nous avons tous de plus en plus le réflexe de faire nos recherche sur notre téléphone ; votre site doit s’adapter à l’affichage mobile.
Intégrez votre landing page
Votre contenu est prêt, il vous reste à l’intégrer sur votre site, c’est-à-dire le publier dessus.
Voici quelques conseils :
rédigez les sections que vous avez mises dans le zoning avant de les intégrer sur le site. Sinon vous allez essayer de faire rentrer des carrés dans des ronds. Faire rentrer vos textes dans les cases du template peut paraître parfois un peu restrictif ;
une fois votre contenu intégré, vous verrez qu'il est souvent trop long. Lorsque votre contenu est prêt : divisez-le par 2 ! On a tous tendance à être trop littéraires dans nos explications. Optez pour des phrases courtes et efficaces, tant que possible.
Mesurez l’efficacité de votre landing page
Votre landing page en ligne, il est important de surveiller si elle fonctionne bien : arrivez-vous à convertir des prospects ? Pour mesurer l’efficacité de celle-ci, vous avez à disposition l’outil Google Analytics.
Astuce :magicien: : pour savoir combien de personnes sont arrivées depuis ce cours sur OpenClassrooms, le lien que je partage est traqué par Bit.ly. Voici à quoi ressemble le lien personnalisé, traqué : http://bit.ly/insenseocr
En résumé
Vous êtes à présent capable de créer votre landing page. Voici les différentes étapes pour rappel.
Pour le fond :
Pensez votre storytelling.
Élaborez le parcours clients.
Rédigez les contenus.
Pour la forme :
Designez votre landing page :
créez votre moodboard ;
choisissez vos couleurs ;
choisissez votre template.
Je vous propose de mettre en pratique vos connaissances avec le quiz qui suit ! Et on se retrouve dans la deuxième partie pour apprendre à créer vos premiers hacks :pirate:, grâce au funnel de conversion.
