Vous avez terminé la première partie et ainsi créé vos premiers wireframes sur papier. Bravo à vous ! Mais comment faire pour collaborer efficacement sur vos wireframes, en les partageant en version numérique ?
Pour cela, vous allez utiliser un des logiciels de webdesign les plus répandus aujourd'hui : c'est parti pour apprendre les bases de Figma ! 🎉
Découvrez le logiciel de webdesign Figma
Figma est aujourd'hui le meilleur outil de design collaboratif. Pour commencer à utiliser Figma, aucun téléchargement n'est nécessaire : il s'agit d'un outil web, que vous utilisez directement dans votre navigateur. Il vous suffit donc de créer un compte. Et si vous voulez partager votre design, vous envoyez tout simplement le lien de votre projet à n'importe qui. Vous pouvez même accorder des autorisations de modification !

Génial ! Est-ce que Figma est accessible gratuitement ?
Et oui ! Figma propose une version gratuite et une version payante. La version gratuite de Figma suffit largement à vos besoins. Vous n'aurez besoin de payer que si vous vous lancez dans une utilisation approfondie, avec de nombreux utilisateurs qui doivent modifier un document en même temps, etc. Pour ma part, ça fait déjà plus de 3 ans que j'utilise Figma, et je n'ai jamais eu besoin de passer à la version payante. 🤫
Alors, lançons-nous dès maintenant dans la création de notre premier fichier Figma ! 🚀
Créez la structure de votre fichier
Avant toute chose, comme je vous le disais, vous allez avoir besoin de créer un compte avec "Sign up", que vous trouverez en haut à droite sur la page d’accueil.
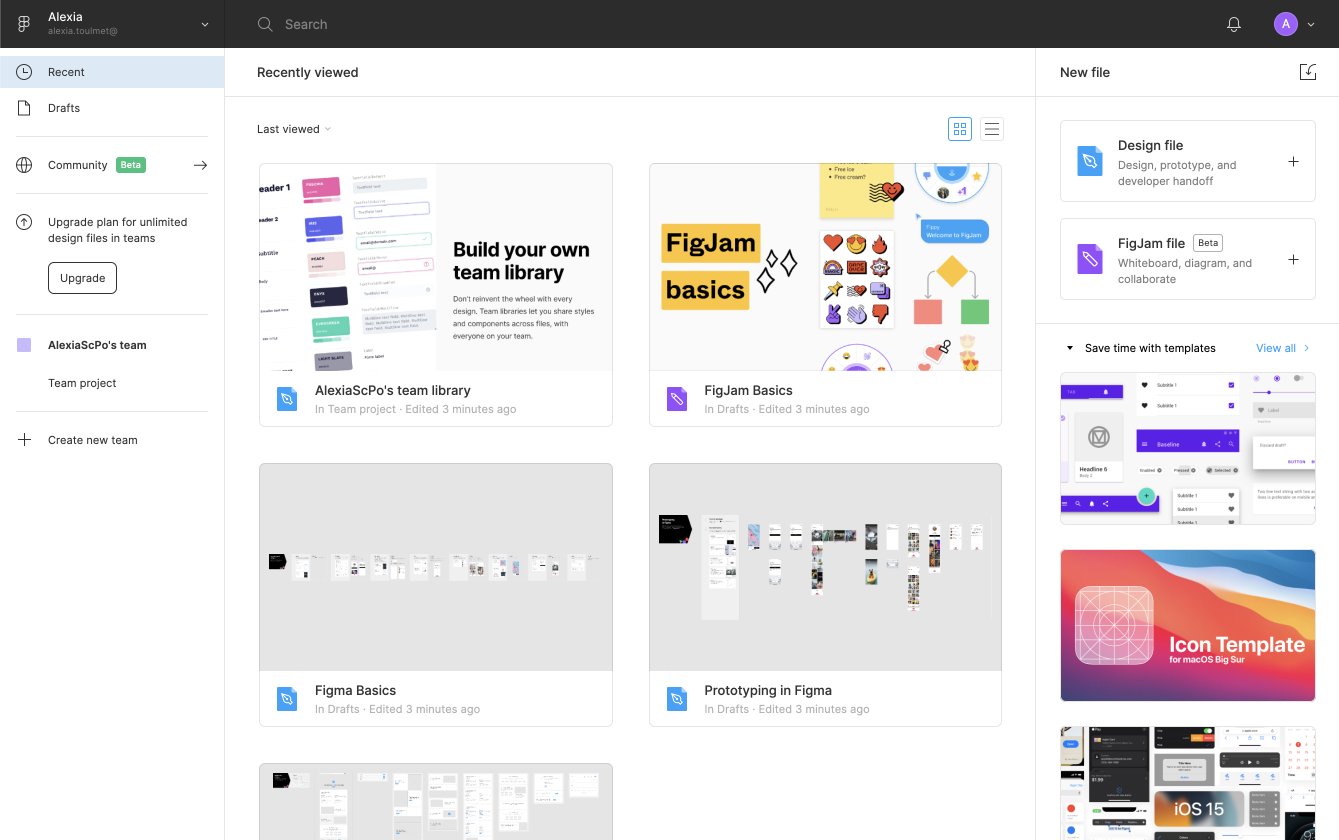
Une fois que vous avez suivi toutes les étapes de création de compte (avec validation de mail, etc.), vous arrivez sur la page qui regroupe vos documents récents. Vous y trouverez plusieurs fichiers de base, présentés par Figma pour vous aider à explorer des documents déjà créés.


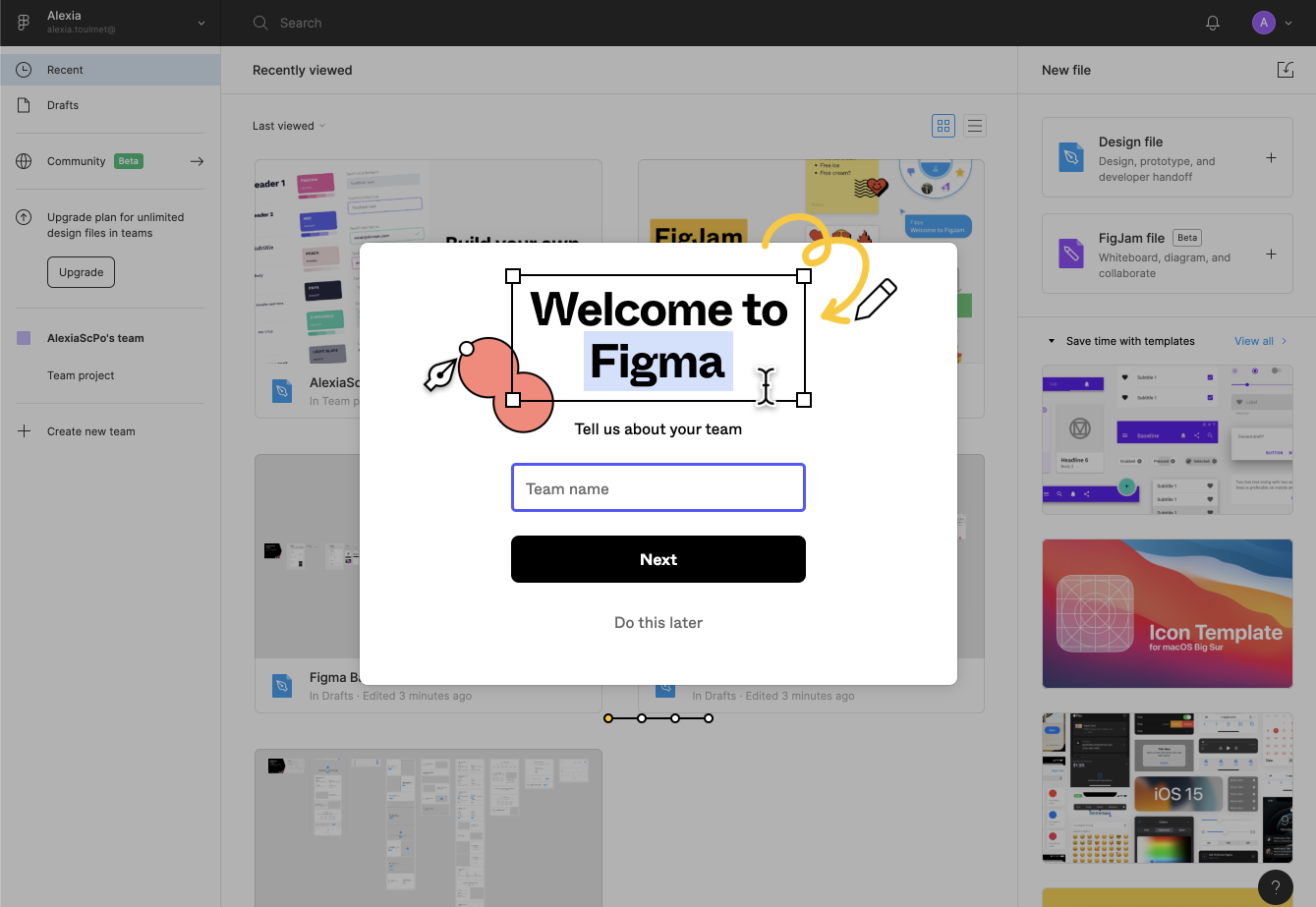
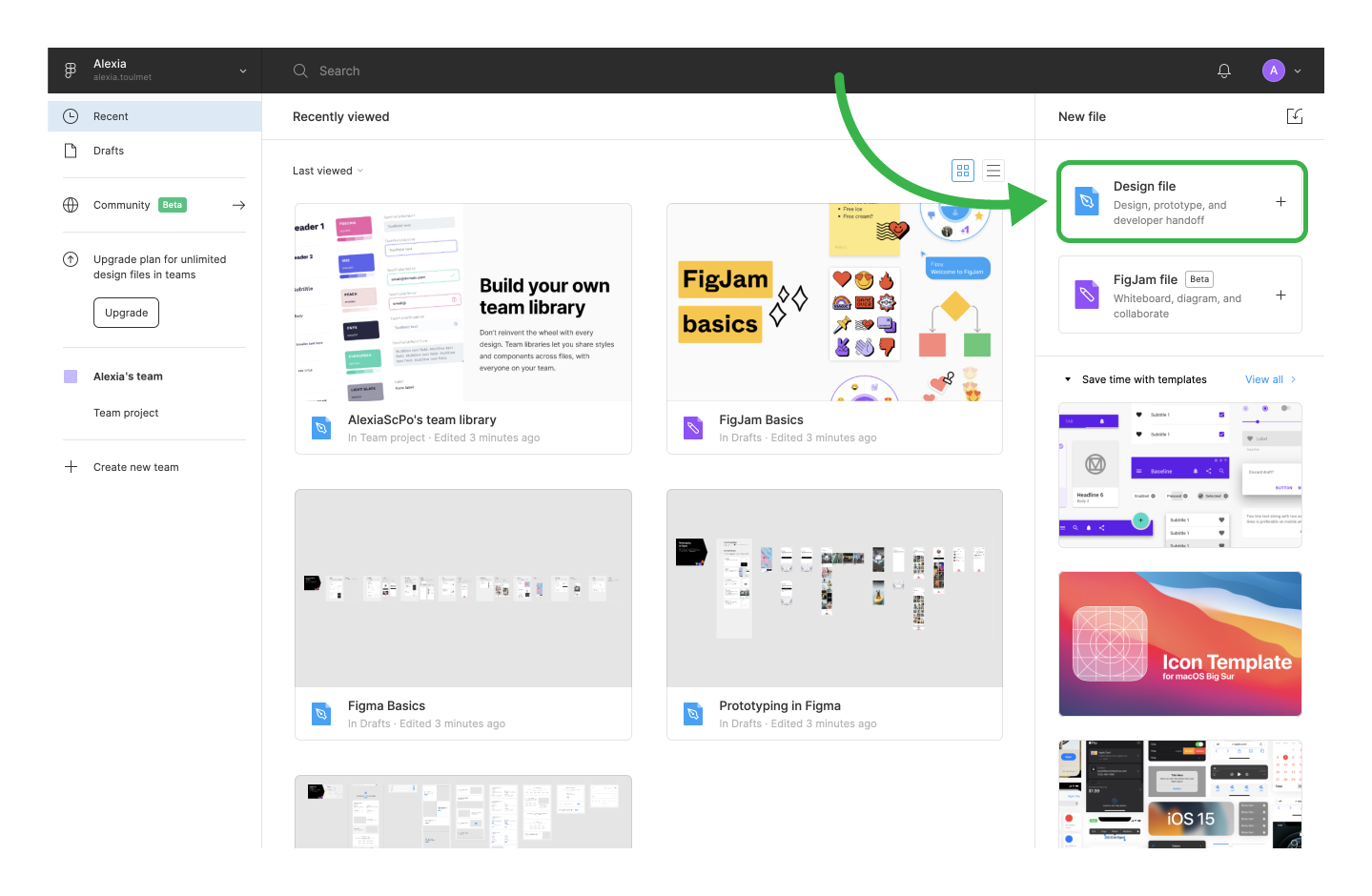
Pour vous accompagner dans votre découverte de Figma, plusieurs popups vont s'ouvrir, je vous invite à les fermer. Ce qui nous intéresse ici, c'est de créer des designs avec Figma. Pour cela, dans la section "New file", vous pouvez cliquer sur "Design file", ce qui vous dirige vers votre nouveau fichier !
En cliquant sur "Design file" vous êtes dirigé vers votre nouveau fichier !

Par défaut, votre fichier est créé dans les "Drafts" (brouillons), que vous pouvez retrouver en haut à gauche de la page. C'est très bien comme ça (surtout pour la formule gratuite).
Vous pouvez commencer par nommer votre fichier "Maquette Yummy Nouilles" en cliquant sur le titre :
Mais pour l'instant, on fait des wireframes ! Alors pourquoi on l'appelle "Maquette" ?!
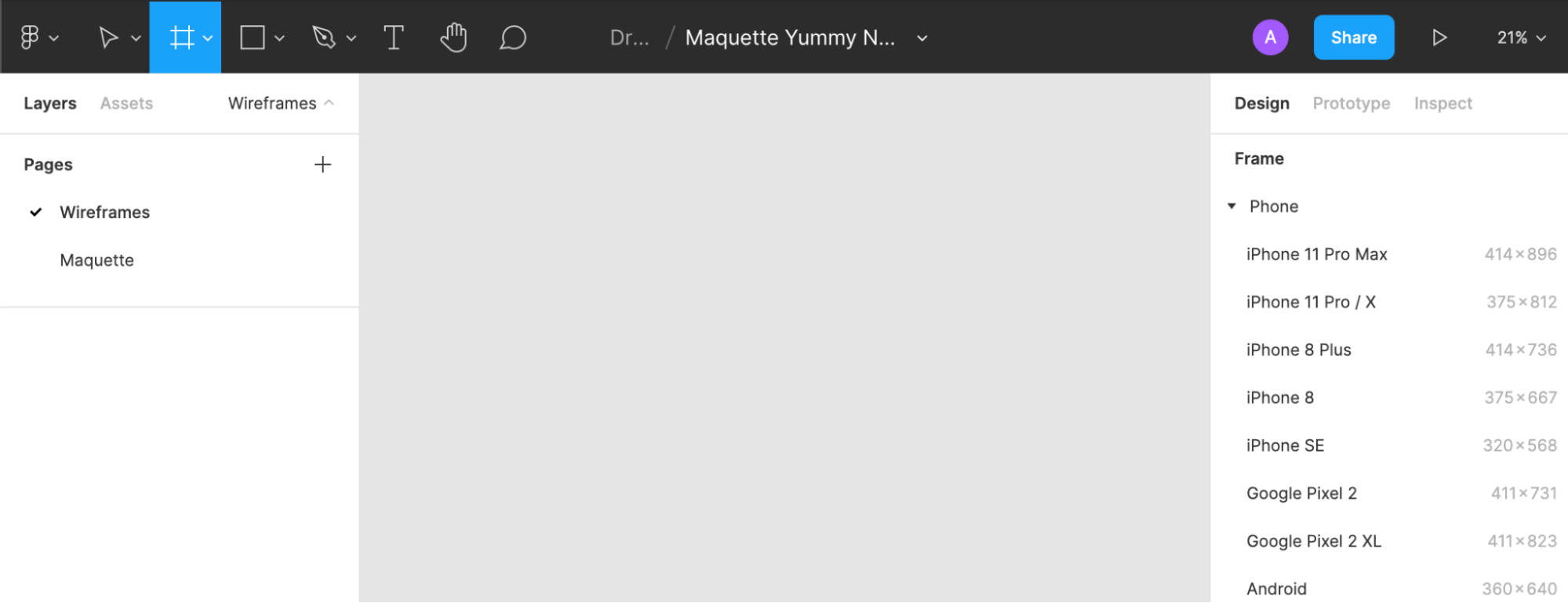
Vous avez l'œil ! En fait, on va tout regrouper dans le même fichier. Figma nous permet d’utiliser un système de pages, où on va pouvoir représenter les différentes itérations d'un même projet. On clique sur "Page 1", et on peut créer une nouvelle page pour avoir "Wireframes" et "Maquette" :
Voilà, on a notre fichier "Maquette Yummy Nouilles", qui contient deux pages : "Wireframes" et "Maquette".
Lançons-nous dans nos wireframes ! 💪 Sélectionnez la page "Wireframes", et nous allons pouvoir créer notre premier écran "Accueil" avec l'outil frame.
OK, c'est quoi ça, l'outil "frame" ?
Eh bien c'est une sorte de récipient : un objet parent qui contient tous les objets enfants, pour nos éléments qui vont aller dedans.
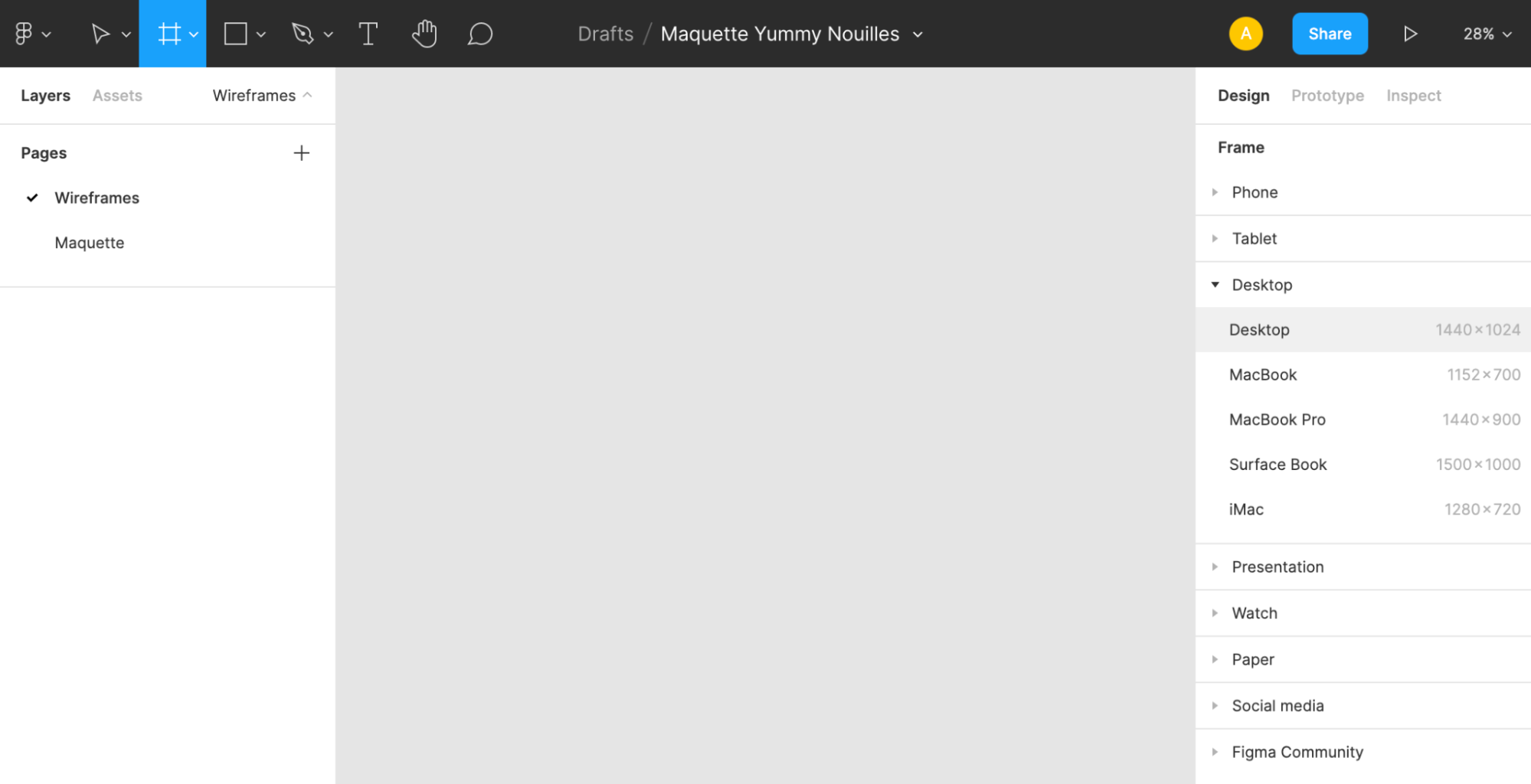
Dans notre cas, nous allons utiliser une frame pour chaque page de notre site : la page d'accueil, la page menu, et la page de contact. Pour créer notre frame, on clique dans la barre du haut, sur la troisième icône en partant de la gauche, et sur "Frame" :

Plusieurs options s'affichent dans la barre verticale de droite, et on sélectionne "Desktop" > "Desktop", ce qui correspond à une page web pour un écran d'ordinateur (pas un téléphone portable, ni une tablette).

Bravo à vous, vous venez de créer la structure de votre premier écran ! On en profite pour renommer notre premier écran en "Accueil". Pour cela, il suffit de double-cliquer sur "Desktop - 1" :
Houlà ! On s'embête beaucoup à tout nommer… C'est un peu superflu, non ?
Alors, oui, pour l'instant, notre fichier est quasiment vide. Donc ça peut paraître inutile. Mais dès que vous commencez à avoir plusieurs écrans et plusieurs pages, ce petit effort en vaut clairement la peine !
Utilisez les éléments de base de Figma
Maintenant que vous avez votre première frame pour la page d'accueil, nous allons pouvoir créer nos premiers éléments. Nous allons commencer par des formes, en anglais shapes (cercles, rectangles, lignes, etc.), ainsi que des zones de texte, et voir comment naviguer dans notre fichier.
Des cercles et des rectangles ? Mais je veux créer un site Internet, pas faire de la géométrie !
Rassurez-vous, tout ce que nous apprenons sert effectivement à créer des wireframes, et même une maquette pour un site. Même si ça paraît plus compliqué, un site est en fait constitué de rectangles, de ronds, de lignes, de texte, etc.
Alors, pour apprendre comment faire tout ça, rendez-vous dans le screencast juste en dessous : 👇
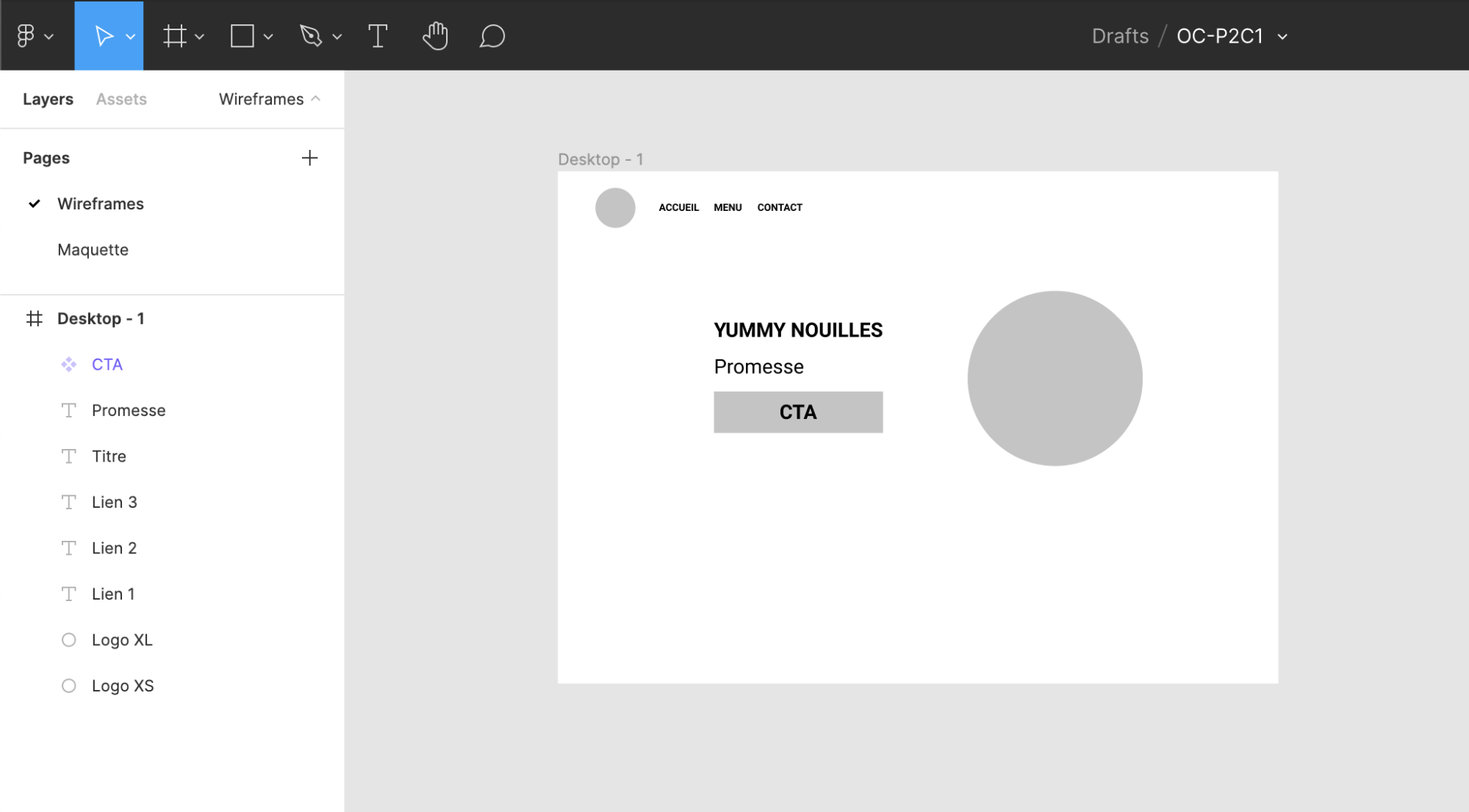
Comme vous avez pu le voir à la fin du screencast, vous avez tous vos éléments listés dans la barre verticale de gauche. Vous l'avez peut-être vu dans d'autres logiciels tels que PowerPoint : il existe une sorte de hiérarchie entre les différents éléments.
Dans Figma, si vous souhaitez faire passer un élément devant un autre, il vous suffit de le déplacer dans la liste, en le faisant monter ; et inversement, si vous souhaitez le faire passer derrière, il faut le faire descendre dans la liste, comme ici : 👇
Positionnez vos éléments
Vous commencez à avoir quelques cordes à votre arc. Nous voilà avec les bases de notre wireframe pour la page d'accueil, comme vous pouvez le voir :

Mais j'aimerais vous montrer quelques outils supplémentaires pour vous faciliter la vie avec Figma : comment positionner simplement vos éléments, et comment les aligner par rapport à d'autres éléments. Alors pour découvrir tout ça, rendez-vous dans le screencast juste en dessous 👇 :
Alors, le positionnement et l'alignement dans Figma n'ont plus de secret pour vous ? Ça tombe bien, parce que vous allez en avoir besoin dans quelques instants !
Exercez-vous

Les wireframes de Yummy Nouilles commencent à prendre forme. Vous avez déjà la page d'accueil que vous trouverez dans ce lien. N'hésitez pas à copier le contenu du fichier et à l'importer dans votre propre fichier. Pour cet exercice, votre mission, si vous l'acceptez, est de :
créer les wireframes sur Figma pour la page Menu ;
créer les wireframes sur Figma pour la page Contact.
Vous trouverez la solution de l'exercice sur ce lien, ainsi qu'une vidéo d'explication juste en dessous 👇 :
En résumé
Figma est un logiciel gratuit en ligne permettant de créer des maquettes et de collaborer efficacement dessus.
Dans vos wireframes, chaque "frame" regroupe les éléments (formes, zones de texte, etc.), et correspond à une page de votre site.
Il existe une hiérarchie de positionnement entre les éléments, ce qui permet de les faire passer par-dessus ou en dessous d'un autre élément.
Figma met à votre disposition des outils pour positionner et aligner vos éléments.
Maintenant que vous avez de bonnes bases pour manipuler Figma, nous allons plus loin dans le maquettage en intégrant différents supports à nos wireframes, tels que le mobile ! Alors, à tout de suite !
