Dans ce chapitre, on va installer :
l'un des environnements de développement gratuits les plus utilisés : Visual Studio Code ;
les deux navigateurs les plus répandus : Chrome et Firefox.
Installez Visual Studio Code

Le premier outil qu'on va installer est Visual Studio Code, ou VS Code, qui sera votre outil de travail principal.
Téléchargez d'abord l'installateur depuis le site officiel : https://code.visualstudio.com.
Sous Windows
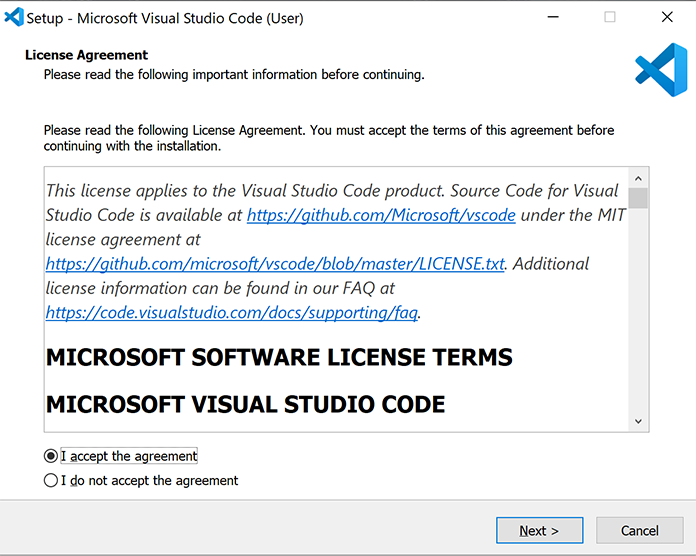
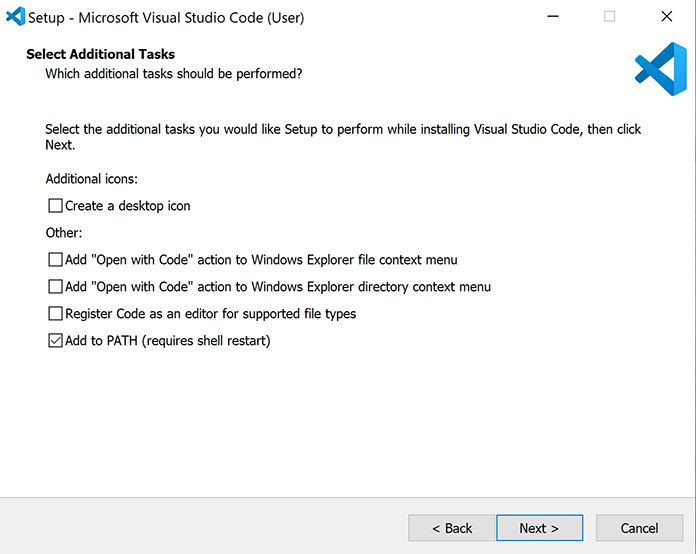
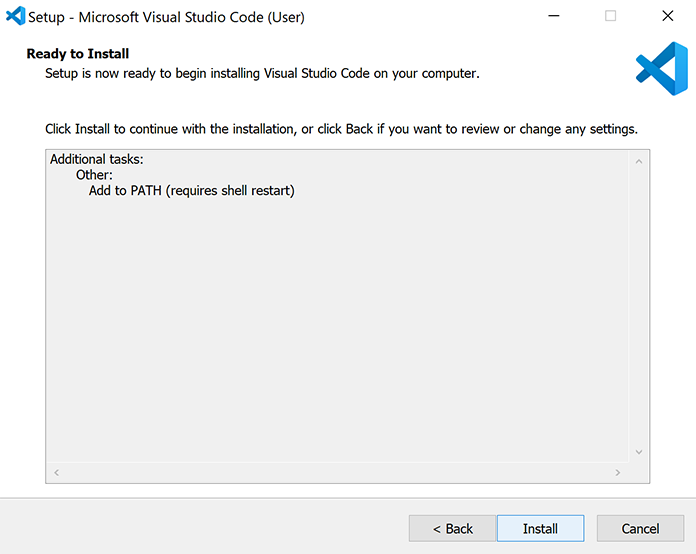
Une fois le téléchargement terminé, lancez l'installateur depuis son dossier de téléchargement, et acceptez le User Agreement. Vous pouvez avancer dans les différents écrans de l'installation sans modifier la configuration par défaut.



Sous macOS
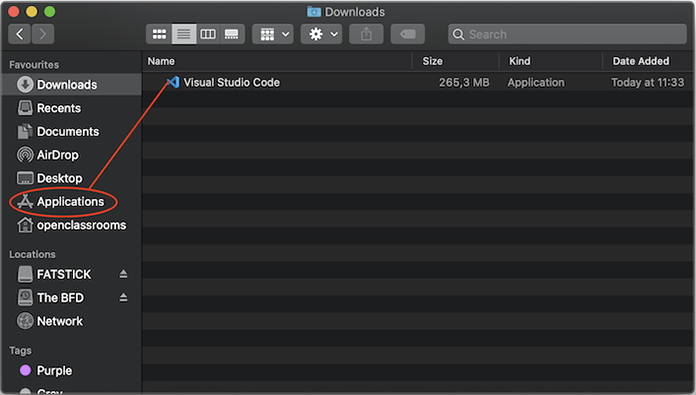
Le fichier que vous téléchargez est l'application déjà prête à l'emploi. Glissez-la dans votre dossier Applications pour la rendre accessible depuis le launchpad.

Et voilà ! VS Code est installé correctement : il est temps d'installer les navigateurs.
Installez vos navigateurs
Les différents navigateurs n'affichent pas forcément les sites et applications exactement de la même manière, et il faut souvent modifier son code pour qu'il soit compatible. Il vous sera donc indispensable d'avoir accès à plusieurs navigateurs, en tant que développeur front-end, pour tester vos projets. Il faudra au moins les deux navigateurs les plus répandus : Chrome et Firefox.
Installez Chrome

Allez sur https://www.google.com/chrome/ et téléchargez Google Chrome pour votre système d'exploitation.
Sous Windows
Lancez l'installateur téléchargé, l'installation se fait automatiquement.
Sous macOS
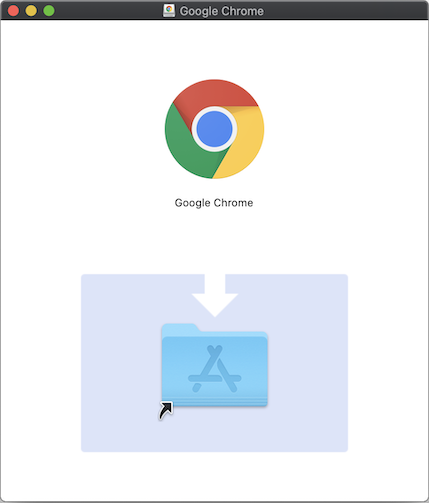
Ouvrez le fichier que vous avez téléchargé. Glissez l'icône Chrome dans le dossier Applications dans la fenêtre qui s'ouvre.

Installez Firefox

Naviguez vers https://www.mozilla.org/fr/firefox/new/ et téléchargez la dernière version de Firefox pour votre système d'exploitation.
Sous Windows
Lancez l'installateur téléchargé, l'installation se fait automatiquement.
Sous macOS
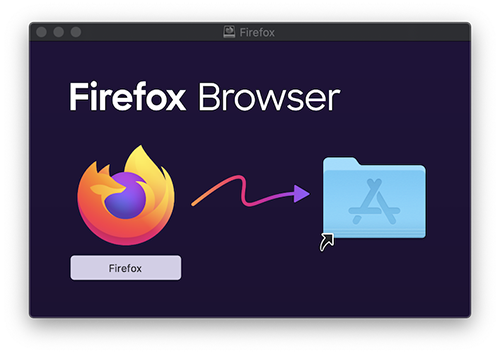
Ouvrez le fichier téléchargé. Glissez l'icône Firefox dans le dossier Applications dans la fenêtre qui s'ouvre.

En résumé
Tous les outils dont vous aurez besoin pour ce cours sont maintenant installés :
Visual Studio Code ;
vos navigateurs : Chrome et Firefox.
Il est temps de commencer à les découvrir dans le prochain chapitre !
