Dans ce chapitre, vous allez utiliser les outils développeur, ou devtools, de Chrome et Firefox, pour analyser une page du site d'OpenClassrooms !
Découvrez l’inspecteur – HTML

À partir d'une page web d'OpenClassrooms, découvrez à quoi ressemble l'inspecteur HTML sur votre navigateur web.
Pour commencer, ouvrez https://openclassrooms.com/fr/paths dans Chrome :

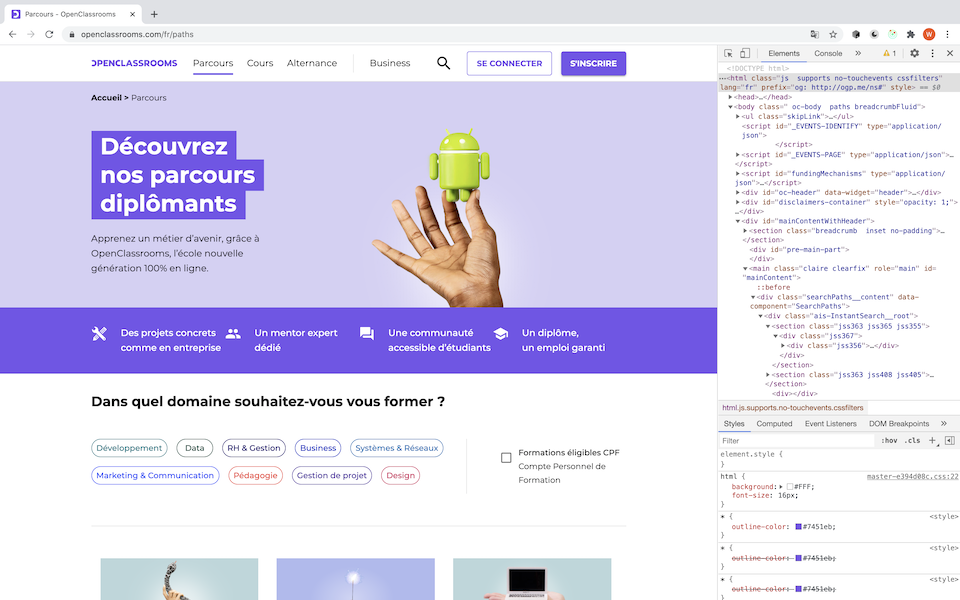
Pour inspecter la structure de cette page, vous allez ouvrir l'inspecteur d'éléments. Sur Windows, faites Ctrl+Maj+C . Sur macOS, faites Option+Cmd+C . L'inspecteur s'ouvrira en bas de votre écran.
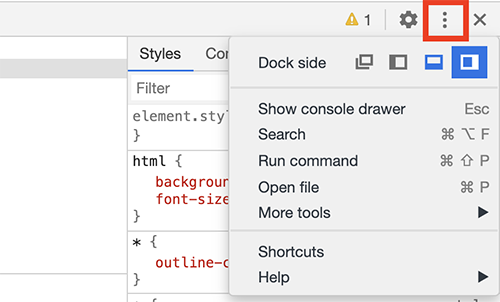
Pour la lisibilité, je préfère ancrer les devtools à droite de mon écran. Pour changer l'ancrage des devtools, l'option se trouve dans le menu de customisation :


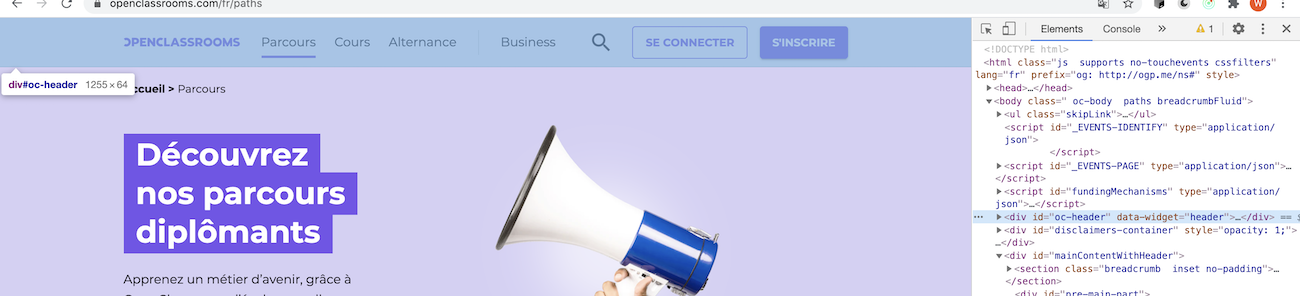
Lorsque vous passez votre souris sur différentes lignes de code, les différents éléments sont surlignés sur la page affichée. Par exemple, survolez la ligne suivante :
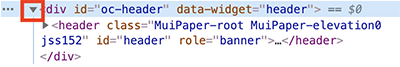
<div id="oc-header" data-widget="header">...</div>L'en-tête de la page sera surligné :

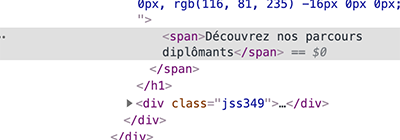
Ce surlignage nous signale que l'élément de code survolé correspond à l'en-tête de la page. Plongeons dedans en cliquant sur la flèche qui se trouve au début de la ligne de code :

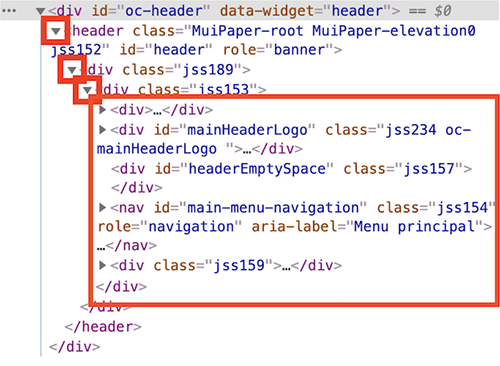
On voit que l'élément de type div contient un seul enfant : un élément de type header . La structure de cette page fait que nous avons plusieurs éléments à un seul enfant. Ouvrons-les tous jusqu'à trouver les enfants multiples qui correspondent aux différents éléments de l'en-tête :

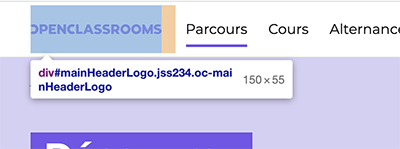
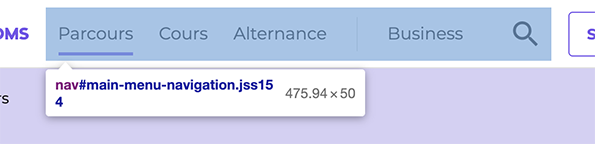
Si vous survolez les différents enfants à ce niveau, vous voyez les différents éléments surlignés sur la page, et ainsi vous savez à quel élément visuel correspond telle ligne de code :


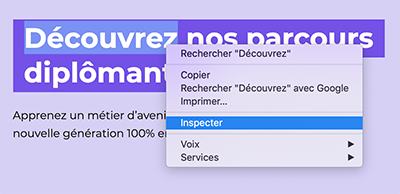
Vous pouvez aussi retrouver la ligne qui correspond à un élément en faisant un clic droit sur l'élément de la page, puis sur Inspecter. Essayez sur le texte "Découvrez nos parcours diplômants" :


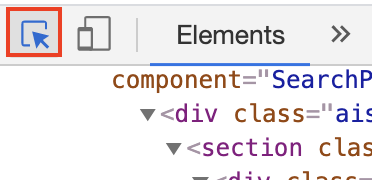
Vous pouvez aussi activer l'inspection à la sélection, qui vous permet de survoler et de cliquer sur les éléments de la page pour les inspecter, depuis l'inspecteur :

Découvrez l’inspecteur – styles

Découvrez à présent, à quoi ressemble l'inspecteur style sur votre navigateur web.
L'inspecteur des navigateurs nous permet de visualiser et de modifier le code qui régit les styles d'une page web, c'est-à-dire l'apparence des différents éléments. Si vous avez modifié votre sélection depuis la section précédente, revenez sur l'élément "Découvrez nos parcours diplômants". Dans la partie inférieure de l'inspecteur, vous verrez la partie Styles :
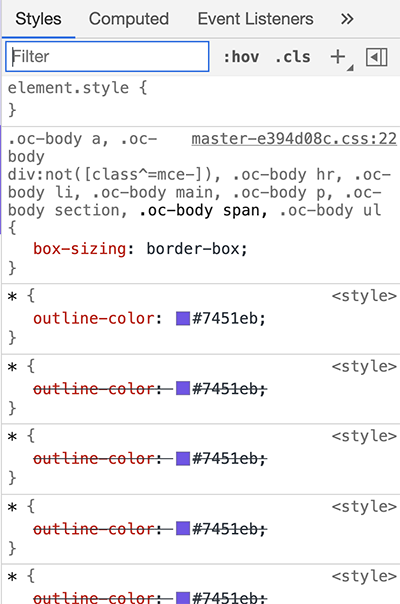
Sur Chrome

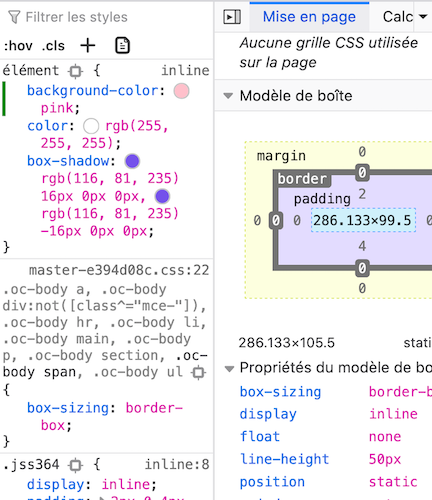
Sur Firefox

Dans l'inspecteur des styles ("Styles" dans Chrome, "Règles" ou "Rules" dans Firefox), vous pouvez filtrer les styles pour trouver ce qui vous intéresse, et même en modifier la valeur.
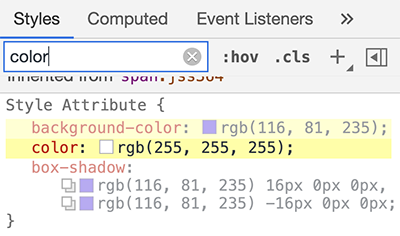
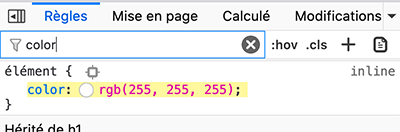
Imaginons que vous souhaitiez modifier la couleur blanche du texte. Dans le champ de filtrage, tapez "color", et cherchez la règle color qui est accompagnée d'un petit carré blanc et de la valeur rgb(255, 255, 255) :
Sur Chrome

Sur Firefox

Si vous cliquez sur la valeur associée à color , vous pouvez la modifier. Tapez red , et vous remarquerez la modification de l'apparence de l'élément :

Étudiez la console

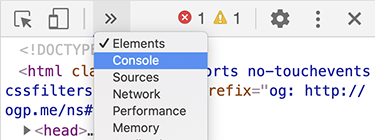
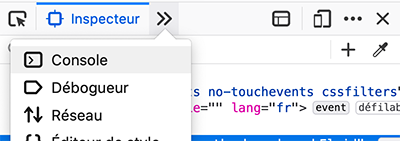
Un autre outil principal des devtools est la console. La console nous apporte des informations essentielles sur le fonctionnement de nos projets, surtout en cas de problème. Vous trouverez l'accès à la console dans l'en-tête des devtools.
Sur Chrome

Sur Firefox

En tant que développeur front-end, vous pourrez faire afficher des messages dans la console. Par exemple, les développeurs chez OpenClassrooms font apparaître un message d'avertissement pour prévenir les potentielles victimes d'attaque self-XSS, où l'attaquant convainc la victime à coller du code néfaste dans cette console.
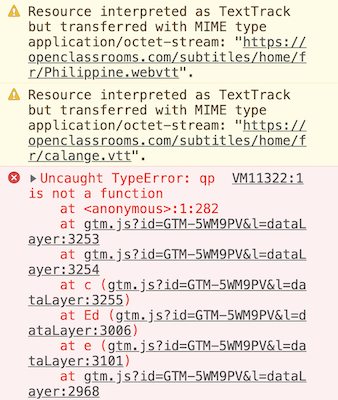
Au moment de la création de ce cours, on constate également des avertissements liés au code source, et même une erreur !

Activez le mode mobile

Environ 50 % du trafic web aujourd'hui se déroule sur mobile, donc il vous est indispensable, en tant que développeur front-end, de vérifier l'apparence de vos projets sur différents types d'appareils. Découvrez comment gérer l'apparence mobile :
Les devtools vous permettent de simuler de manière assez fiable plusieurs appareils mobiles. Vous pouvez activer le mode mobile depuis l'en-tête des devtools :
Sur Chrome

Sur Firefox

Vous constaterez le redimensionnement de la partie active de la fenêtre de navigation, et vous remarquerez que les développeurs chez OpenClassrooms ont bien fait leur travail ! Le design fonctionne bien en vue mobile :

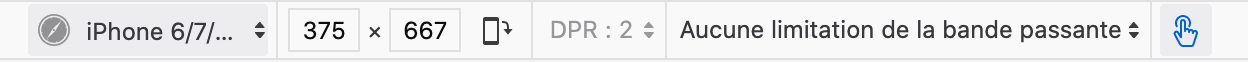
En mode mobile, l'en-tête du navigateur permet de choisir le type de mobile simulé, son orientation, et vous pouvez même choisir de limiter la bande passante pour simuler une mauvaise connexion !

Tous ces outils vous seront très importants dans la réalisation de vos projets front-end.
En résumé
Dans ce chapitre :
vous avez analysé la structure d'une page web avec l'inspecteur ;
vous avez trouvé et modifié les styles d'un élément ;
vous avez découvert la console ;
vous avez utilisé le mode mobile pour simuler l'utilisation d'un appareil mobile.
Félicitations ! Vous arrivez à la fin de cours. Vous avez mis en place votre environnement de développement. Vous avez installé Visual Studio Code, Chrome et Firefox, et vous avez une bonne compréhension de base de leurs différentes fonctionnalités.
Vous êtes maintenant prêt à évaluer ce que vous avez appris avec le quiz que je vous ai préparé !
Bonne continuation dans le monde du développement front-end ! 😀
