Maintenant que vous avez vu comment faire concrètement des atomes, des molécules et des organismes, vous pouvez continuer vers les dernières étapes de l’Atomic Design.
Faites des templates
En exploitant les fonctionnalités des symboles et des symboles imbriqués, vous pourrez facilement créer tous les éléments utiles pour votre interface. Il est évidemment conseillé de travailler sur cette partie avant de vous lancer sur les interfaces complètes. Plus vous aurez d’atomes, de molécules et d’organismes, et plus rapidement vous pourrez créer vos templates et pages.
Pour commencer, créez une nouvelle page dans Sketch que vous appellerez “Templates”. N’oubliez pas que les pages sont un bon moyen de vous y retrouver dans votre projet.
Nous allons faire une home page. Dans ce cas-là, on trouve généralement une grande image avec un titre, du texte et un bouton. Voici les étapes à suivre :
Créez un nouvel artboard en dimension Desktop HD.
Faites un carré (dans laquelle se trouvera l’image).
Ajoutez un titre et du texte en lorem ipsum par-dessus.
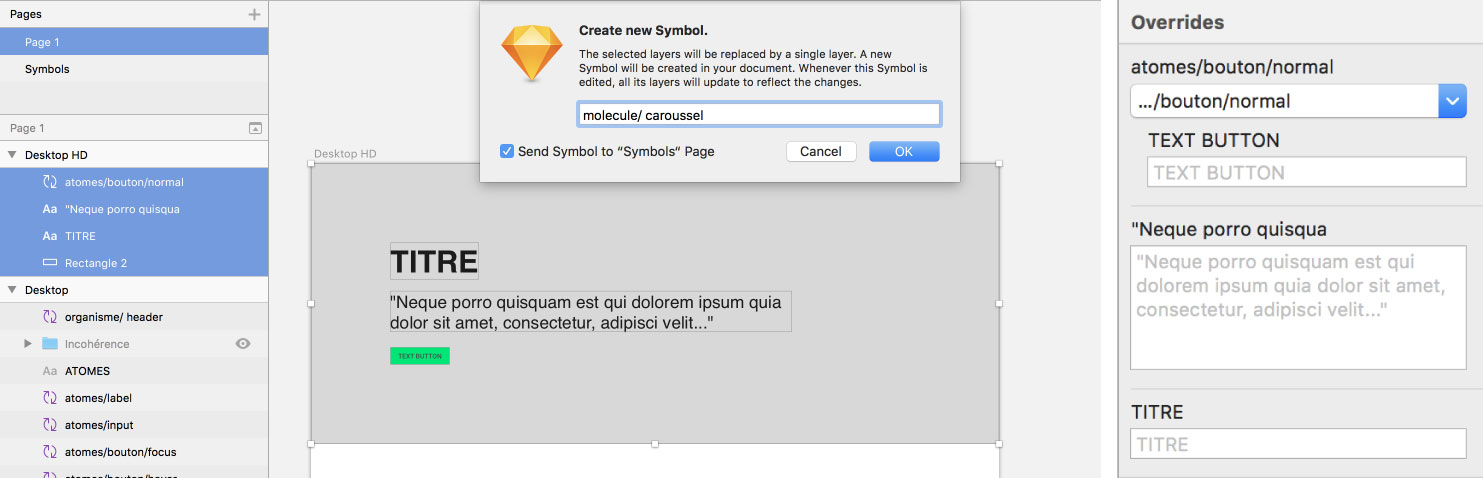
Sélectionnez tous les éléments et créez un symbole.

Maintenant vous pouvez organiser votre template dans son ensemble :
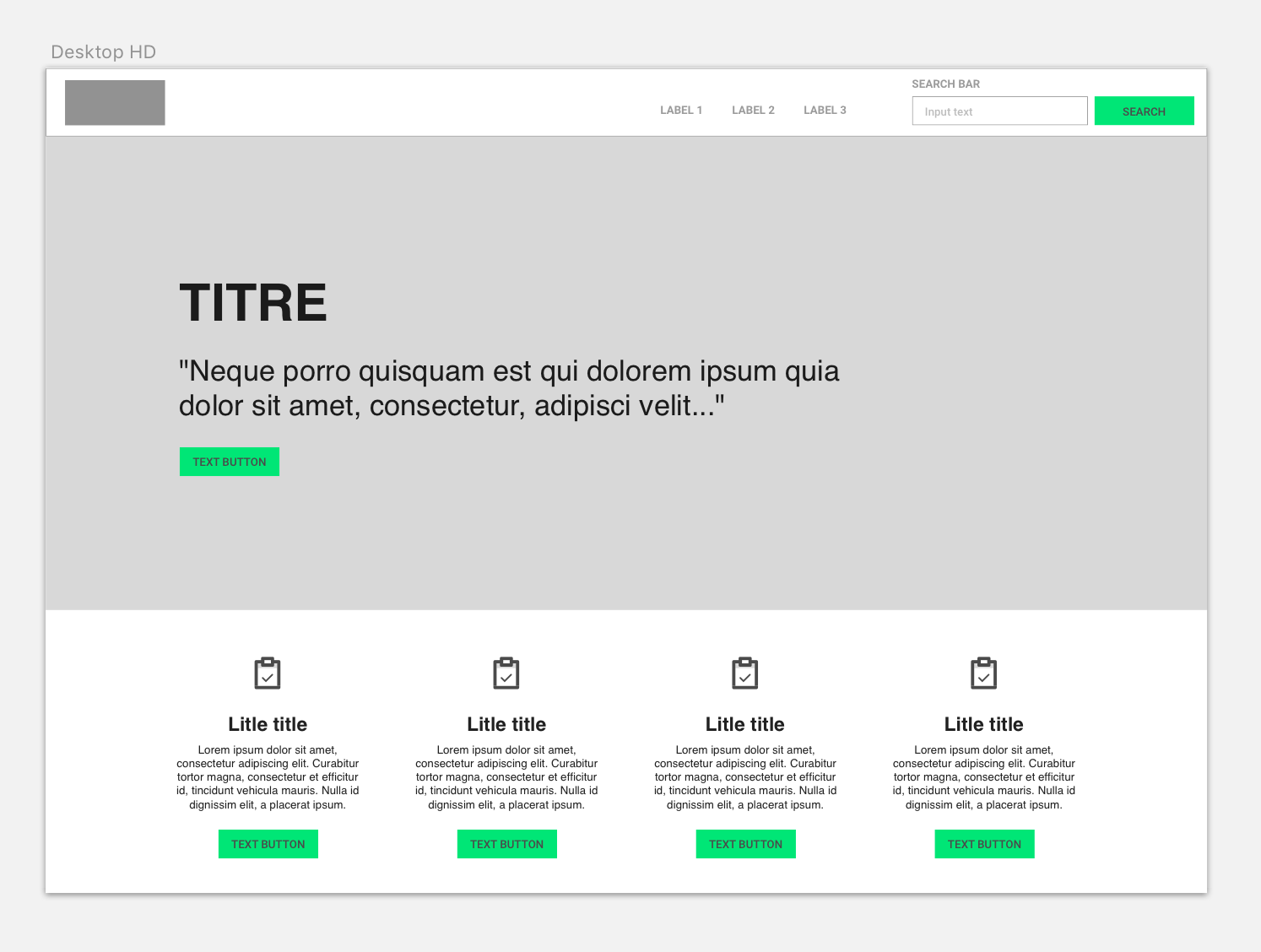
Ajoutez votre header (modifiez-le si besoin pour qu’il fasse toute la largeur de la page) au-dessus de votre carrousel.
Ajoutez encore quelques petits atomes et molécules à notre template et... TADA !

À présent, nous avons le template de notre homepage. Grâce aux symboles et aux symboles imbriqués de la méthode Atomic Design, nous pouvons très rapidement faire de nombreux templates pour d’autres pages ou bien faire des propositions de homepage avec un contenu différent.
Testez vos templates avec des pages
Nous en arrivons donc à la fin de notre mise en pratique. Une fois que vous avez réalisé les templates qui seront importants pour votre application et/ou site web. Il vous sera très simple de faire des propositions différentes en modifiant le contenu.
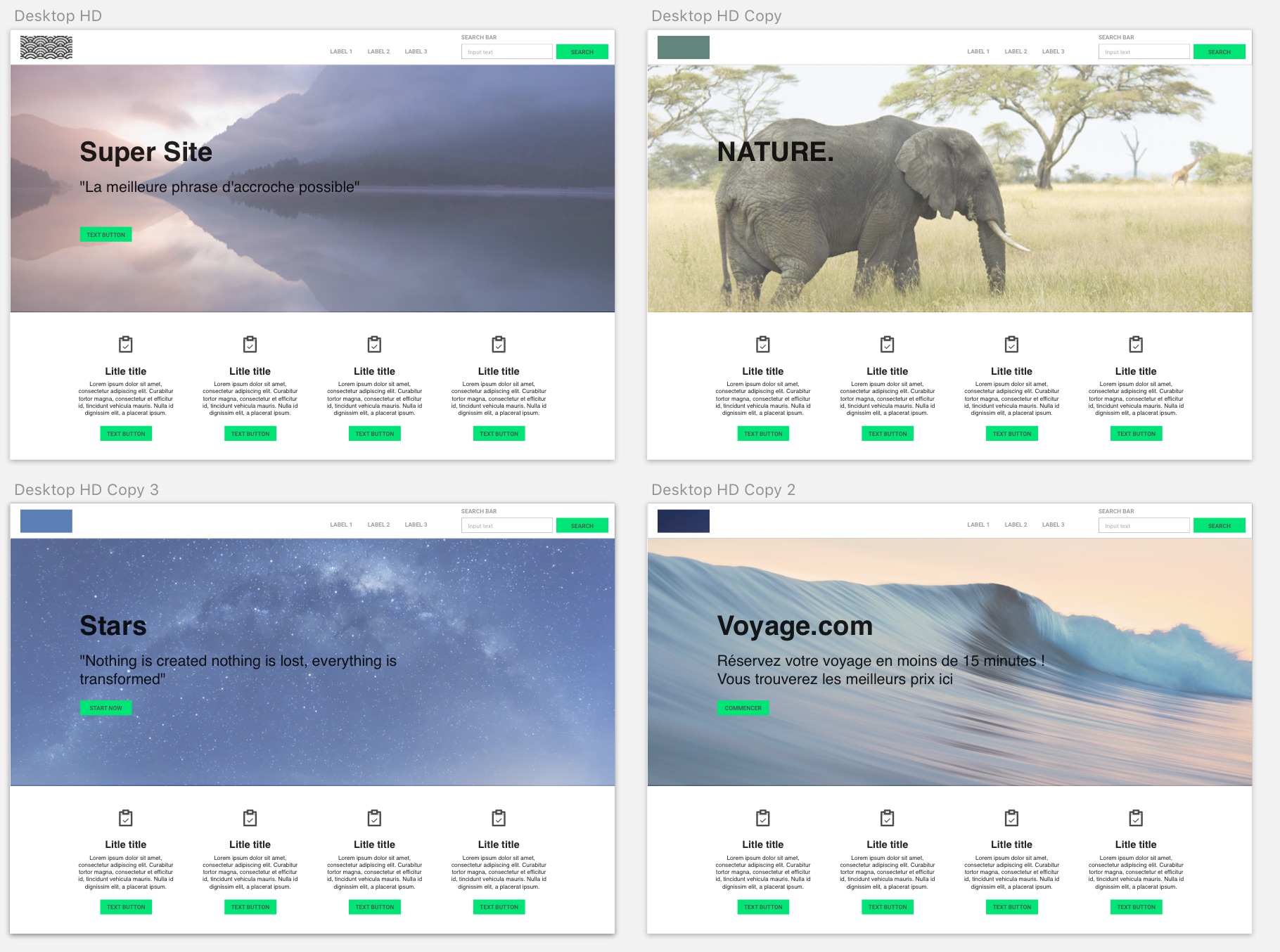
Créez encore une fois une page dans Sketch que vous pouvez appeler Pages dans laquelle vous pourrez simplement multiplier vos propositions comme cela :

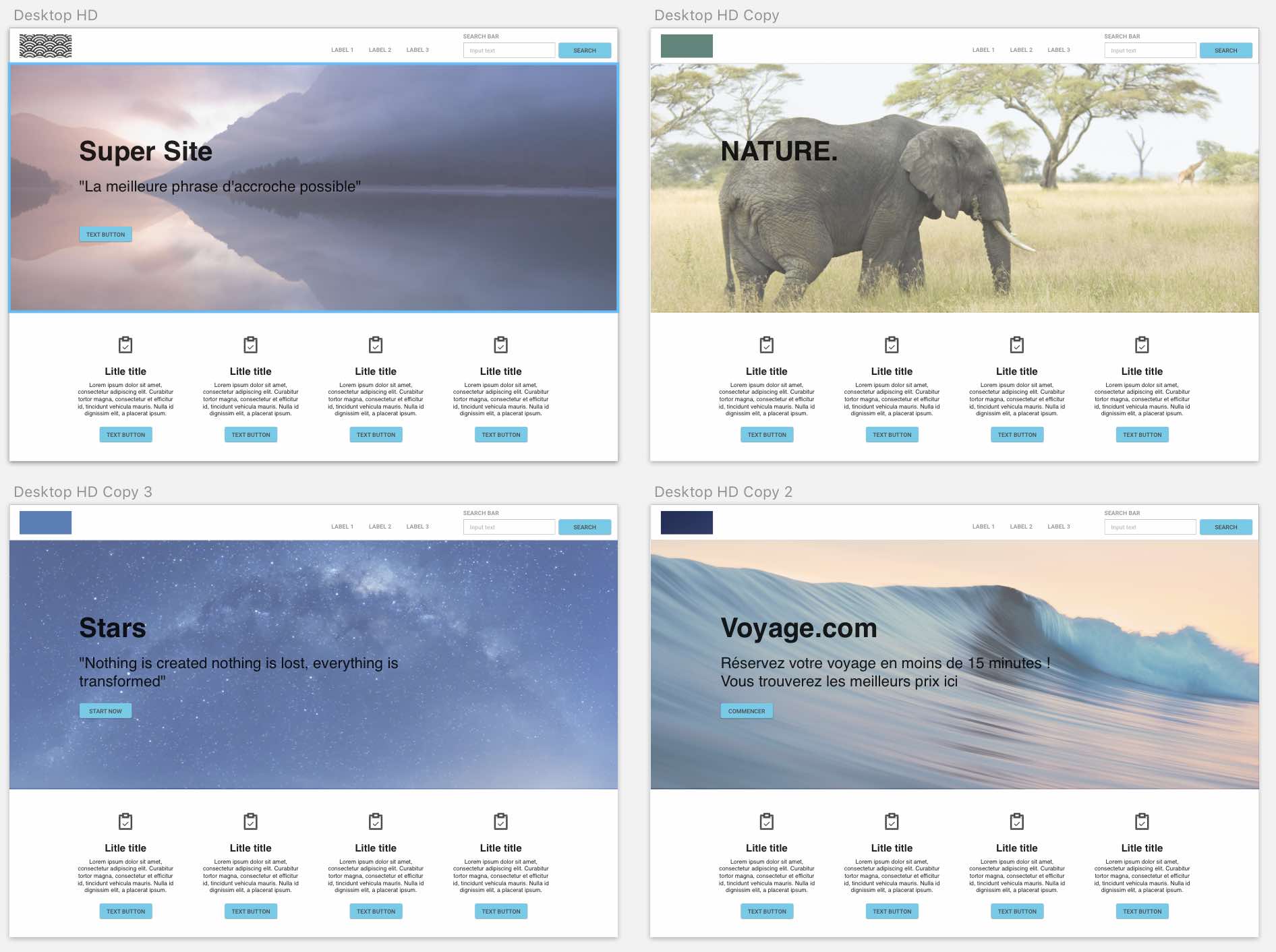
Quel que soit l’ordre dans lequel vous créez vos éléments, faites en sorte de les imbriquer les uns dans les autres, quand cela est utile. Vous pourrez faire des combinaisons que vous pourrez facilement modifier et réutiliser en fonction du contexte de vos interfaces. Et donc, en modifiant la couleur et la forme de votre bouton par exemple, vous modifierez tous les atomes (même ceux contenus dans les molécules et organismes) instantanément, c’est ça l'intelligence de la conception en Atomic Design :

Organisez votre contenu pour créer votre librairie
Maintenant que vous avez créé vos éléments, vous pourrez en ajouter autant que vous voulez avec des états différents, etc. Cependant, si vous ne faites pas attention, vous risquez très rapidement de vous emmêler les pinceaux et ne plus du tout maîtriser votre conception. Pour éviter cela, il faut être rigoureux dans la façon de nommer vos éléments, vos pages, vos artboards, etc.
Il existe un type de fichier particulier pour les projets Sketch, les librairies. Qu’est-ce qu'une librairie ? C’est un fichier qui fournit tous les symboles, styles de texte, couleurs, etc. Il existe énormément de librairies sur internet, certaines étant gratuites, d’autres payantes.
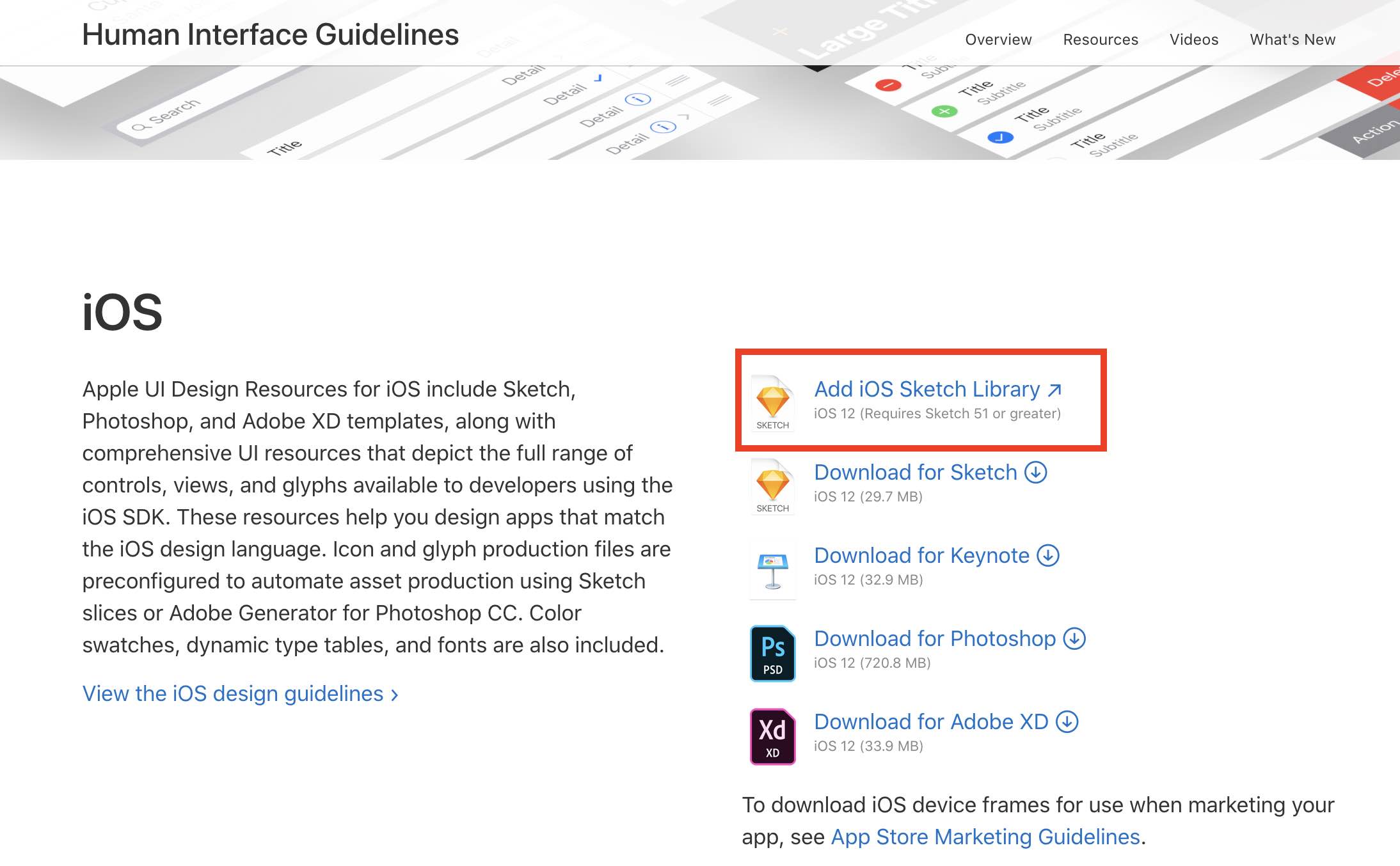
Si vous regardez des exemples de librairies d’entreprises très connues, par exemple celle d’Apple :

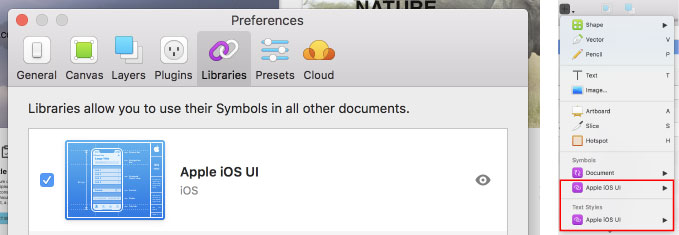
Vous serez automatiquement redirigé vers les paramètres de Sketch :

Tous les éléments sont maintenant utilisables librement dans vos interfaces ! 😉
C’est maintenant à vous de créer votre propre librairie à partir du travail que vous avez effectué dans cette partie.
C’est très simple :
Créez un nouveau fichier Sketch : File -> New.
Allez dans les Préférences -> Librairies puis cliquez sur add library. En faisant cela, vous avez créé un nouveau fichier qui est considéré comme une librairie pour Sketch. Si vous l’envoyez à quelqu’un d’autre qui possède également Sketch, il pourra réutiliser tous les éléments que vous avez créés sans les interfaces graphiques !
En résumé
Pour conclure :
Avant de commencer à faire vos interfaces, pensez à bien réaliser le plus d’atomes, molécules et organismes possibles. Plus vous en aurez, plus rapidement vous pourrez créer des templates et des pages.
Faites des templates pour les pages principales de votre site/application mobile. Tenez-les à part de vos pages pour éviter de mélanger templates et pages.
Bravo !
Vous êtes venu à bout de la première partie. À partir de maintenant, vous connaissez les méthodes pour mettre en pratique l’Atomic Design. N’oubliez pas, si vous voulez maîtriser la conception par l’Atomic Design, il faut pratiquer, que ce soit sur Sketch mais également sur d’autres logiciels pour que vous soyez à l’aise, quel que soit votre environnement de travail.
Dans la prochaine partie, nous étudierons justement ces différents cas d’usage et comment atteindre votre objectif, quel que soit votre contexte de travail. Pour ça, nous allons concevoir un design system !
