Grâce au chapitre précédent, nous avons pu réaliser les premières trois étapes de l’Atomic Design. Maintenant, Sketch va vous permettre de rendre cette conception plus dynamique. En effet, vous allez pouvoir intervertir les atomes au sein des molécules en utilisant les symboles.
Créez un "symbol"
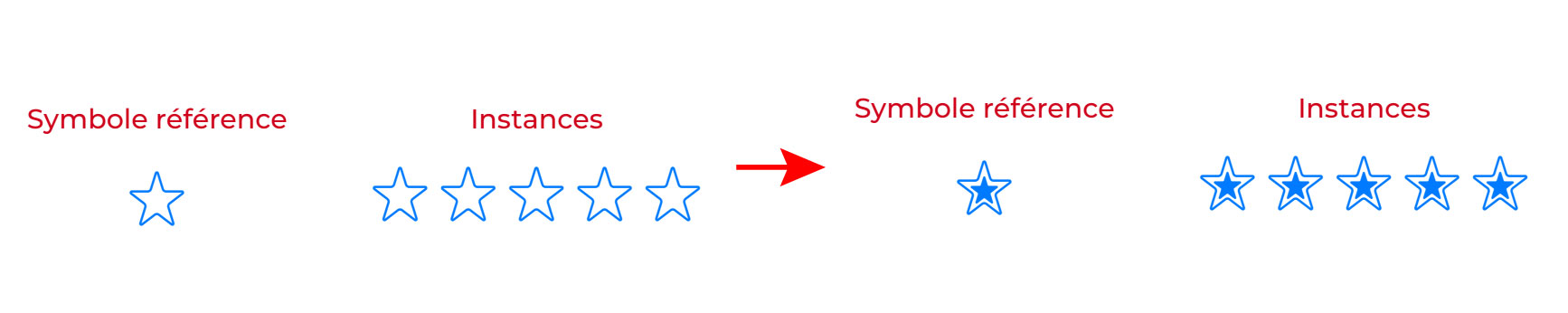
Le symbole est une fonctionnalité de Sketch très pratique dans la conception d’interfaces graphiques.
Le principe est simple : à partir d’un élément “référence”, on peut créer d’autres éléments similaires que l’on appelle “instances”. Ensuite, si on modifie l’élément référence, toutes ses instances seront également modifiées.

Comment créer un symbole ? Il faut d’abord créer l’élément en question :
Reprenez le bouton du chapitre précédent.
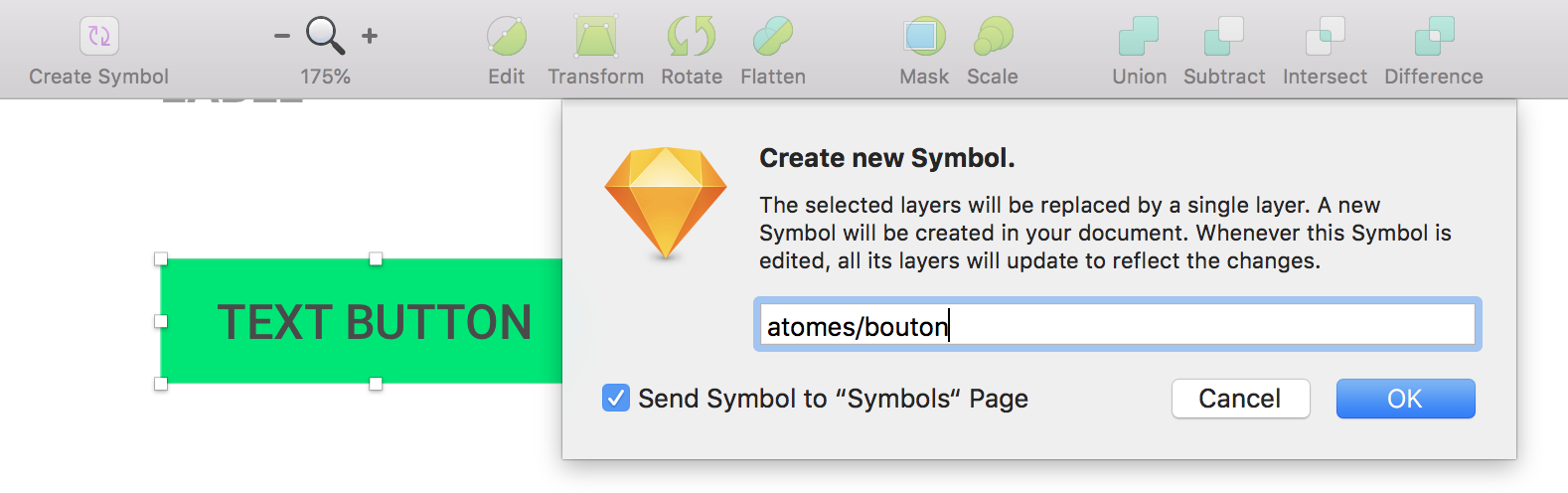
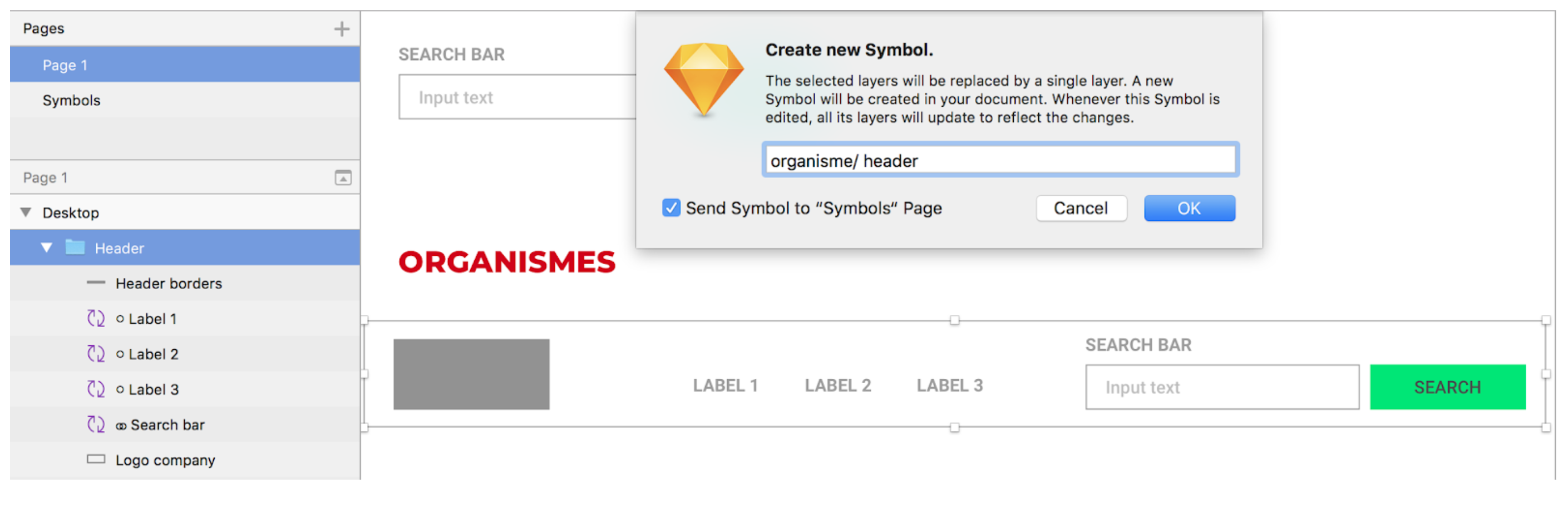
Sélectionnez tous les éléments et cliquez sur Create Symbol.
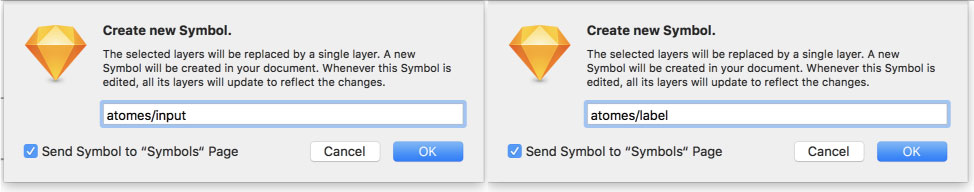
Donnez un nom à ce symbole, par exemple atomes/bouton.


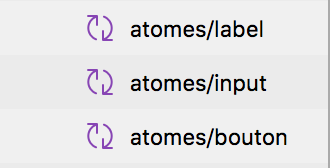
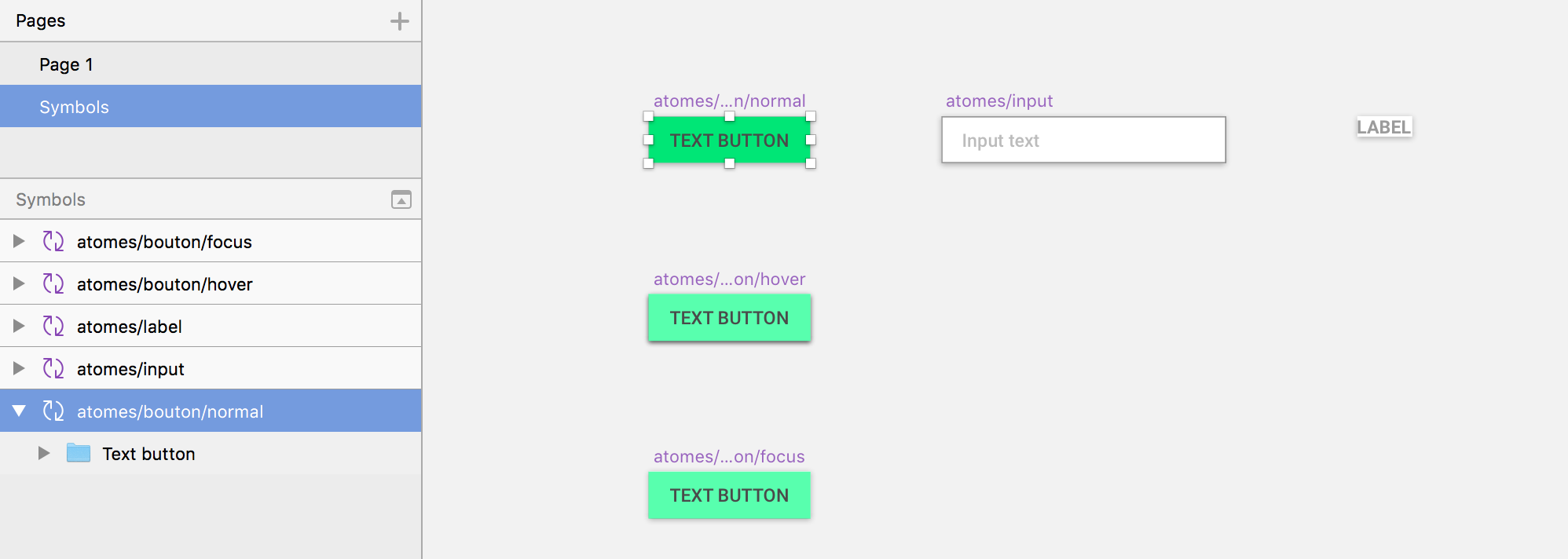
Maintenant, vous remarquerez qu'une nouvelle page s’est automatiquement créée, la page Symbols, dans laquelle vous trouverez tous vos symboles de référence. Quant à vos instances, elles sont visibles depuis le menu de gauche.

En cliquant sur insert -> document, vous verrez le groupe atome dans lequel se trouvent vos trois symboles ! Sympa, n'est-ce pas ? 😉Vous l’aurez compris, nommer les symboles est vraiment important, les slashs permettent de créer des groupes pour ensuite les retrouver plus facilement.
Créez et utilisez les symboles imbriqués
Nous avons vu que l’Atomic Design est une méthode qui est séparée en 5 dimensions d’éléments.

Vous allez pouvoir imbriquer vos symboles, comme pour les poupées russes. Mettez des symboles dans des symboles, ainsi vous pourrez ensuite sélectionner le symbole imbriqué.
Les symboles imbriqués permettent de former des groupes contenant le même type d'éléments. Il peut s'agir de molécules ou d'atomes. Cela va nous permettre de modifier tous les éléments de ce groupe en même temps.
Prenons par exemple notre bouton. Dans les interfaces, les boutons ont différents états. L’état initial, l’état “hover” quand l’utilisateur survole le bouton avec la souris et l’état “focus” quand l’utilisateur clique sur le bouton.

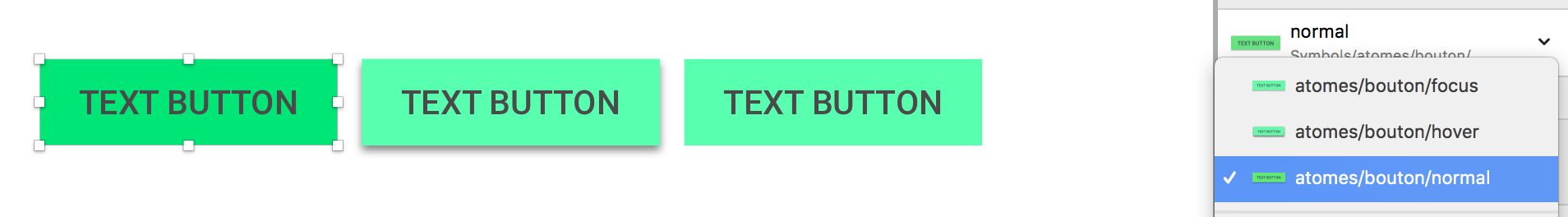
Créez leur symbole et nommez-les respectivement atomes/bouton/hover et atomes/bouton/focus.

Maintenant, comme vos boutons se trouvent dans le même groupe, vous allez pouvoir les interchanger directement.s

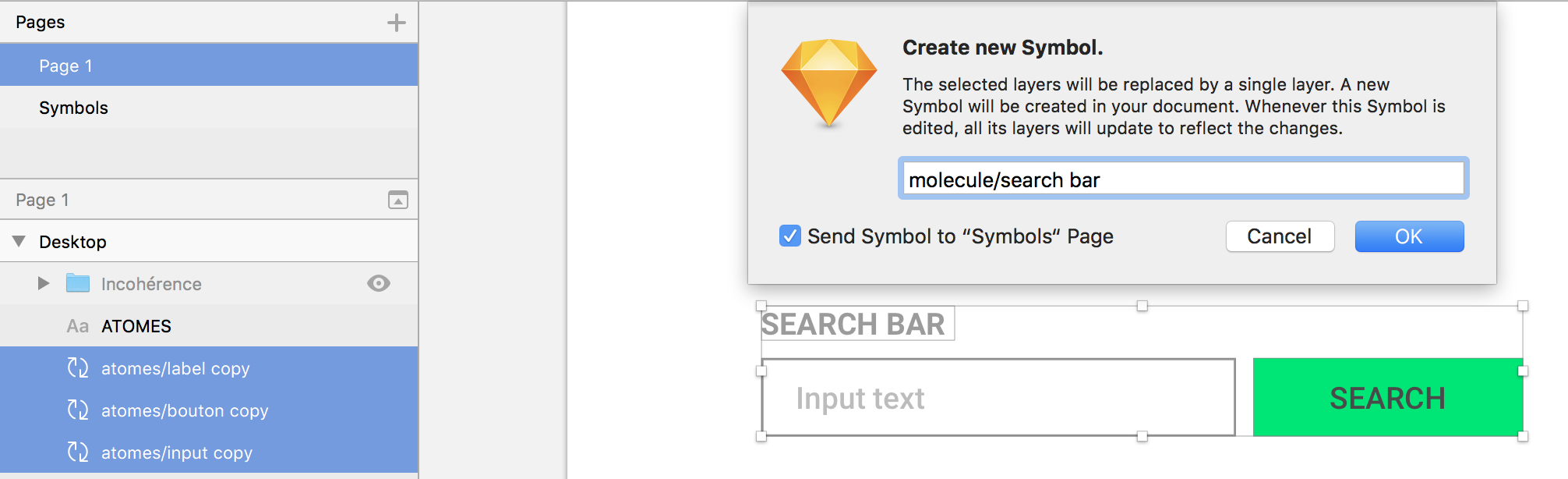
À présent, vous allez créer le symbole pour la search bar.
N’oubliez pas de remplacer vos anciens atomes par les symboles que vous venez de créer. Sélectionnez tous vos atomes puis créez le symbole molecules/search bar. En effectuant cela, vous venez de créer un symbole qui contient lui-même 3 symboles ! À quoi ça sert ? Sélectionnez le symbole search bar que vous venez de créer, vous ne remarquez rien ? Une nouvelle zone est apparue sur votre document Sketch !
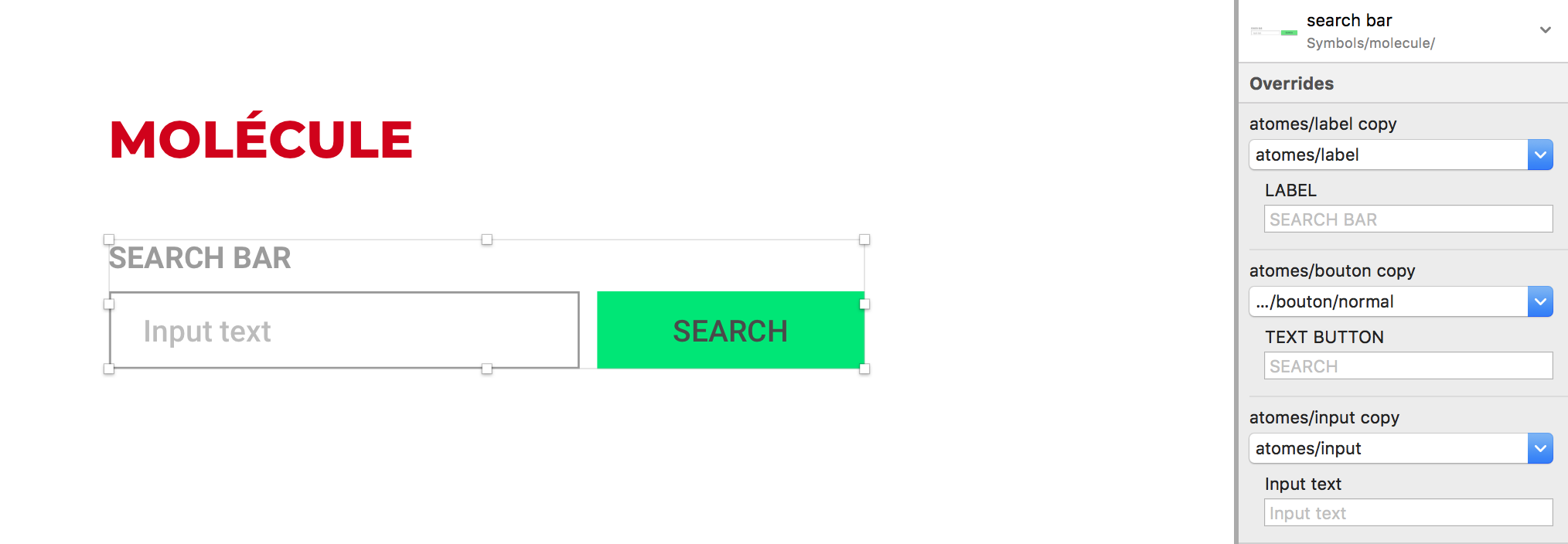
En effectuant cela, vous venez de créer un symbole qui contient lui-même 3 symboles ! À quoi ça sert ? Sélectionnez le symbole search bar que vous venez de créer, vous ne remarquez rien ? Une nouvelle zone est apparue sur votre document Sketch !

La zone Overrides permet de modifier le contenu de votre symbole sans à avoir à modifier sa référence ! Vous pouvez donc personnaliser votre molécule sans changer sa structure. 😉

Bravo ! 👏Vous avez réussi à mettre en pratique l’Atomic Design, étape par étape. Vous pourrez imbriquer des symboles dans d’autres symboles, les rendant ainsi de plus en plus personnalisables grâce au menu Overrides.
Cela vous permet d’avoir une structure stable et simple, tout en ayant la possibilité de créer des instances totalement différentes.
En résumé
Voyons un petit récapitulatif du chapitre :
Le symbole est une fonctionnalité très importante dans la conception d’interface, cela permet de créer un élément référence qui, une fois modifié, change immédiatement toutes ces instances.
Nommer ses symboles dans Sketch permet de créer des groupes pour faciliter leur réutilisation, soyez donc vigilant et pointilleux pour chaque élément.
En créant des symboles imbriqués (symboles dans un symbole), vous pouvez modifier les données de vos symboles sans en changer la référence. Cela est très pratique pour les molécules ou les organismes.
