Le style guide donne la liste de tous les composants permettant de créer notre objectif. Mais comment arriver à un design system ?
Créez votre design system
En reprenant la métaphore du meuble, pour pouvoir obtenir notre carton (le design system) qui contient tout ce dont nous avons besoin, vous allez devoir ajouter tous les moyens de communication. Effectivement, vous devez réfléchir à la façon dont vous allez vendre ce carton, il faut donner envie aux gens de l'utiliser ! Ces éléments comprennent une notice (la guideline) et un packaging : une présentation attractive pour toute l’équipe est donc indispensable, sauf pour ceux qui ont déjà travaillé sur le style guide.
Créez votre guideline
Sans votre guideline, les gens ne comprendront pas forcément l'intérêt de votre design system. Par exemple, si un nouvel employé arrive dans l’équipe, vous n’allez pas expliquer toute l’histoire de la création du design system et tous les détails qu’il contient, ça prendrait trop de temps... Pourtant, toutes ces informations sont importantes pour chaque collaborateur et il doit y avoir accès facilement. Pour cela, beaucoup d’entreprises optent pour un site web. Leur guideline est associée au style guide pour former un tout extrêmement complet qui aide non seulement les employés en interne, mais aussi les personnes externes à l’entreprise à opter pour leur design system.
Les guidelines sont conçues et organisées généralement de façon assez simpliste : il faut tout bonnement faire un plan des différents contenus que l’on a dans notre design system. En observant les différents design systems, on se rend compte qu’ils sont globalement organisés de la même façon : une série de catégories et sous-catégories avec explications sur comment mettre en place des éléments.
Regardons quelques exemples en commençant par notre propre Design System : Classify.
Ce Design System nous permet de centraliser en un lieu unique nos éléments de marques, de contenus et nos composants UI :

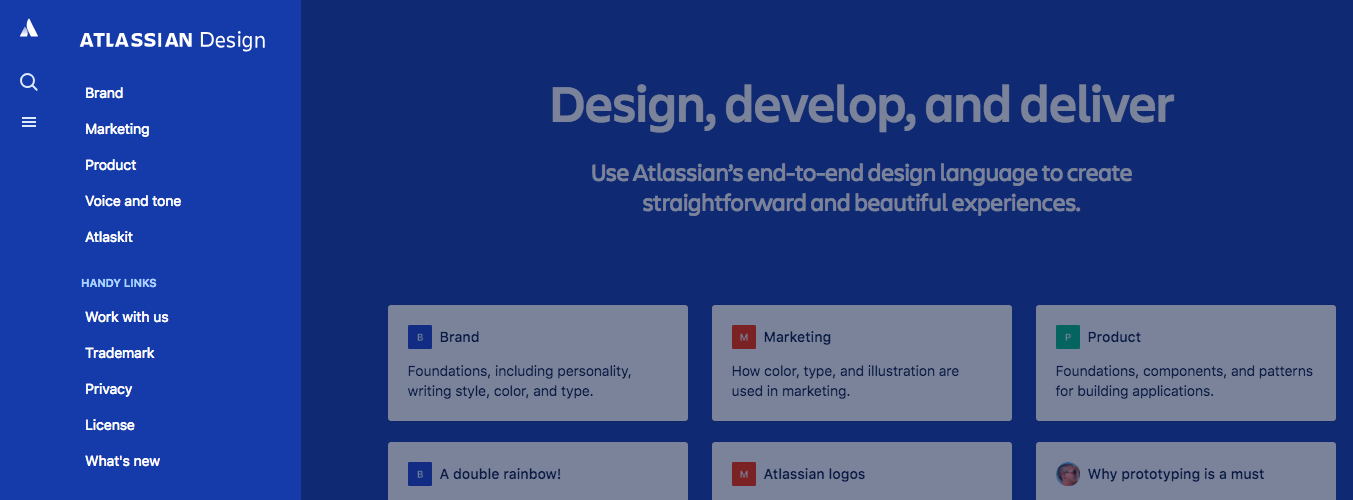
Passons maintenant à une référence de l'industrie, Le Design System d'Atlassian :

Atlassian fait des catégories par service, puis en cliquant sur chaque catégorie, ils ajoutent des sous-catégories qui précisent les spécifications pour chacun des éléments à utiliser (couleur, typographie, icons, images, etc.).

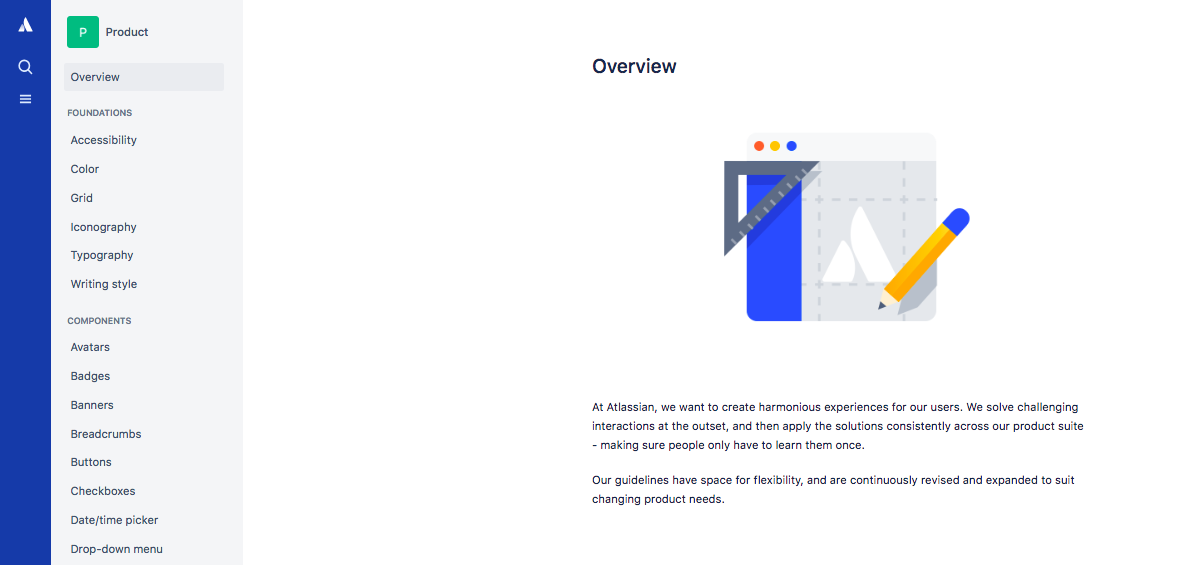
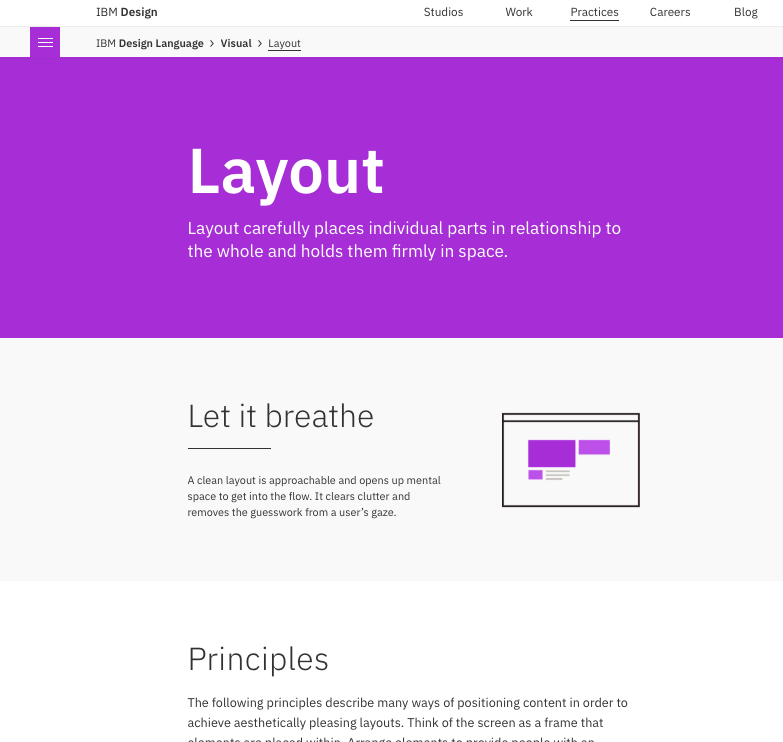
IBM utilise aussi une hiérarchie de catégories et sous-catégories avec explications :


Votre guideline comprend donc cette organisation de l'ensemble des éléments du design par catégorie de composants (à partir de votre style guide), avec les explications de comment les mettre en œuvre dans votre design.
Le packaging
Faire un site internet est souvent le moyen le plus rapide et simple pour partager le design system. Mais le design et l’organisation de celui-ci auront un impact important sur l'acceptation ou non de votre nouvel outil ! Vous verrez que la plupart des sites internet de design system sont épurés et ont beaucoup de contenu.
Si votre design system est simple, soyez réaliste et efficace ! Vous n’avez pas besoin d’en faire un site internet (ou bien conservez-le en interne uniquement), vous pouvez partager avec un simple Zeplin ou InVision au départ.
De toute façon, votre design system est quelque chose qui va évoluer dans le temps, les améliorations, qu’elles soient dans le contenu ou le contenant, pourront être améliorées au fur et à mesure que votre projet avance. 😉
Adaptez-vous et trouvez votre place dans le workflow
Il existe beaucoup de méthodes de design, de méthodes issues de l'Atomic Design et de méthodes pour des organisations dans un contexte numérique. Je fais référence à l’Agile, le design thinking, le sprint, et bien d’autres. La particularité de l’Atomic Design est que cette méthode n’est pas aussi structurée que celles précédemment citées, elle peut très bien s’adapter et s’ajouter à une méthode déjà mise en place !
Cependant, si ces méthodes sont strictement appliquées, il vous sera très difficile de trouver le temps de faire tout cela. Ne soyez pas freiné pour autant, si vous créez pas à pas chaque élément qui permet de mettre en place cette conception, vous ferez certainement gagner beaucoup de temps à toute votre équipe. 😉
L’Atomic Design est un très bon moyen de montrer que vous êtes à l’aise avec la conception des interfaces graphiques. C’est également un très bon atout pour être force de proposition dans une restructuration dans l’organisation du travail pour tout ce qui touche au design.
De plus, vous avez des chances de travailler sur un projet déjà bien avancé et qui ne vous a pas attendu pour faire des interfaces. Comment faire si de base votre site/application est rempli d’incohérences et de problèmes de conception ?
D’après Brad Frost, si vous êtes dans une situation où vos interfaces font preuve d’une incohérence flagrante, le meilleur moment pour commencer à faire votre design system c’est : maintenant ! Et si vous n’arrivez pas à convaincre votre équipe malgré de très bon arguments et preuves que cela est nécessaire : faites-le quand même !
Au pire des cas, le travail se retrouvera dans un fichier caché qui ne servira jamais, dans l’autre on vous récompensera pour avoir mis en place quelque chose de réellement utile qui facilitera le travail de toute votre équipe ! 🙂
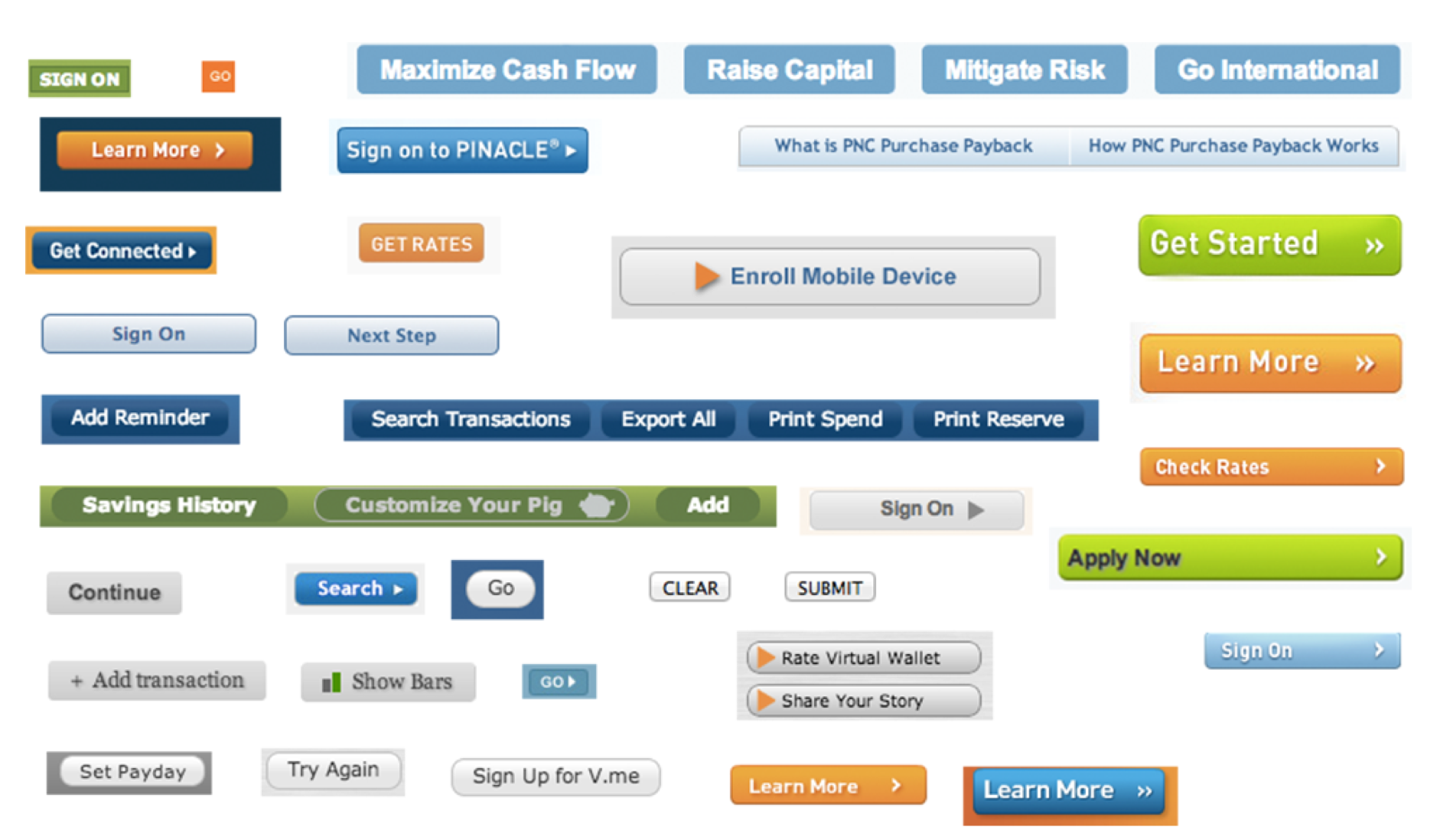
Pour constituer ces preuves, tout en initiant votre analyse de votre projet, vous pouvez mettre en place un inventaire de contenu de tout ce qui existe sur votre site/application. Voici un exemple :

Ici, on peut voir le cas de différents boutons existant sur un seul et même site. Évidemment il y a beaucoup trop de types de bouton : il faut les harmoniser ! Si vous effectuez un inventaire sur l'ensemble des composants, vous aurez de quoi faire pour améliorer vos interfaces existantes. C’est une des meilleures façons de montrer les incohérences sur votre site internet ou application.
Partagez et améliorez le design system par itération
Votre design system est fait, votre équipe est convaincue que c’est un outil très utile pour tous, mais il manque une chose. Votre design system doit persister et évoluer, c’est aussi un avantage de cette méthode : les modifications et les ajustements ne remettent pas en question la conception !
Dans le contexte numérique, l’expérience utilisateur change pour être améliorée très souvent. C’est le dernier atout de l’Atomic Design : toute votre conception peut être modifiée et améliorée sans remettre en question sa structure.
Partagez vos librairies
On a déjà vu qu’il était possible de transformer un fichier Sketch en librairie. En partageant cette librairie sur un serveur local, sur un serveur externe (Google Drive) ou via un service de partage de fichiers Sketch (Cloud Sketch), vous pourrez créer une librairie partagée. Ce qui veut dire que si vous modifiez un élément sur cette librairie, tous les fichiers Sketch qui l’utilisent seront automatiquement mis à jour.
En procédant de cette façon, vous mettez à disposition tous les composants aux collaborateurs ainsi que la possibilité de l'enrichir. C'est de cette façon qu'ils pourront se l'approprier et participer à son amélioration. 😉
En résumé
Et voilà ! Vous connaissez tous les secrets de l'Atomic Design, et vous avez toutes les clés en main pour :
expliquer la méthodologie de l’Atomic Design et ses avantages.
identifier les méthodes pour créer et partager des composants graphiques de l'interface.
utiliser l’atomic design pour créer un style guide.
Exercez-vous dès maintenant en l'appliquant sur des sites que vous trouvez inconsistants ou sur vos projets personnels, afin de vous entraîner à mettre en place la méthode de A à Z. Et n'oubliez pas de mettre en oeuvre vos compétences en complétant l'activité de fin de partie !
